In this blog post, we will learn how to implement navigation in Wear OS.
If you are interested in exploring other components in Compose for Wear OS you can check out other blogs that I have written.
Series pitstops
- Compose for Wear OS: Scaffold
- Compose for Wear OS: ScalingLazyColumn
- Compose for Wear OS: Navigation (You’re here)
If you have used Navigation Component while making Android apps in Jetpack Compose, you will be happy to know that the steps to implement navigation in Wear OS is almost the same. You can use the same library to implement navigation in Wear OS but it wouldn’t be optimised for the small screen. In Wear OS, the user has to swipe the app to close the current screen which is equivalent to a back press in Android. The Navigation library in Wear OS supports this by default. Let’s implement it and understand it in detail.
Add the Wear OS Navigation dependency
| def wearVersion = "1.0.0-alpha09" | |
| implementation "androidx.wear.compose:compose-navigation:$wearVersion" |
We would be using SwipeDismissableNavHost from the Compose for Wear OS library. Let’s have a look at its method signature
Hmm, that looks familiar right? The NavHost composable has the same method signature, here have a look
This makes it really simple to implement navigation in Wear OS if you have implemented it in Jetpack Compose, you just have to change the name of the composable from NavHost to SwipeDismissableNavHost, and you are done! Well, not really there are a few small tweaks that you need to do, which we will talk about later in the blog.
SwipeDismissableNavHost as the name suggests, adds support to swiping the screen to go back to the previous screen. SwipeDismissableNavHost can do this because it internally uses SwipeToDismissBox which takes care of handling the swipe gesture. If you don’t want to use the SwipeDismissableNavHost you can directly use SwipeToDismissBox to add support for swipe to dismiss.
Let’s have a look at the code snippet to see how to use navigation in Wear OS:
| val swipeDismissableNavController = rememberSwipeDismissableNavController() | |
| SwipeDismissableNavHost( | |
| navController = swipeDismissableNavController, | |
| startDestination = "Landing", | |
| modifier = Modifier.background(MaterialTheme.colors.background) | |
| ) { | |
| composable("Landing") { | |
| ScalingLazyColumn( | |
| modifier = Modifier.fillMaxSize(), | |
| contentPadding = PaddingValues( | |
| top = 28.dp, | |
| start = 10.dp, | |
| end = 10.dp, | |
| bottom = 40.dp | |
| ), | |
| verticalArrangement = Arrangement.Center, | |
| state = scalingLazyListState | |
| ) { | |
| items(10) { index -> | |
| Chip( | |
| modifier = Modifier | |
| .fillMaxWidth() | |
| .padding(top = 10.dp), | |
| icon = { | |
| Icon( | |
| painter = painterResource(id = R.drawable.btn_star_big_on), | |
| contentDescription = "Star", | |
| modifier = Modifier | |
| .size(24.dp) | |
| .wrapContentSize(align = Alignment.Center), | |
| ) | |
| }, | |
| label = { | |
| Text( | |
| modifier = Modifier.fillMaxWidth(), | |
| color = MaterialTheme.colors.onPrimary, | |
| text = "Item ${index + 1}" | |
| ) | |
| }, | |
| onClick = { | |
| swipeDismissableNavController.navigate("Detail") | |
| } | |
| ) | |
| } | |
| } | |
| } | |
| composable("Detail") { | |
| Column( | |
| modifier = Modifier | |
| .fillMaxSize() | |
| .padding( | |
| top = 60.dp, | |
| start = 8.dp, | |
| end = 8.dp | |
| ), | |
| verticalArrangement = Arrangement.Top | |
| ) { | |
| Text( | |
| modifier = Modifier | |
| .fillMaxWidth() | |
| .align(Alignment.CenterHorizontally), | |
| color = MaterialTheme.colors.primary, | |
| textAlign = TextAlign.Center, | |
| fontSize = 22.sp, | |
| text = "Hello from Details Screen" | |
| ) | |
| } | |
| } | |
| } |
Job Offers
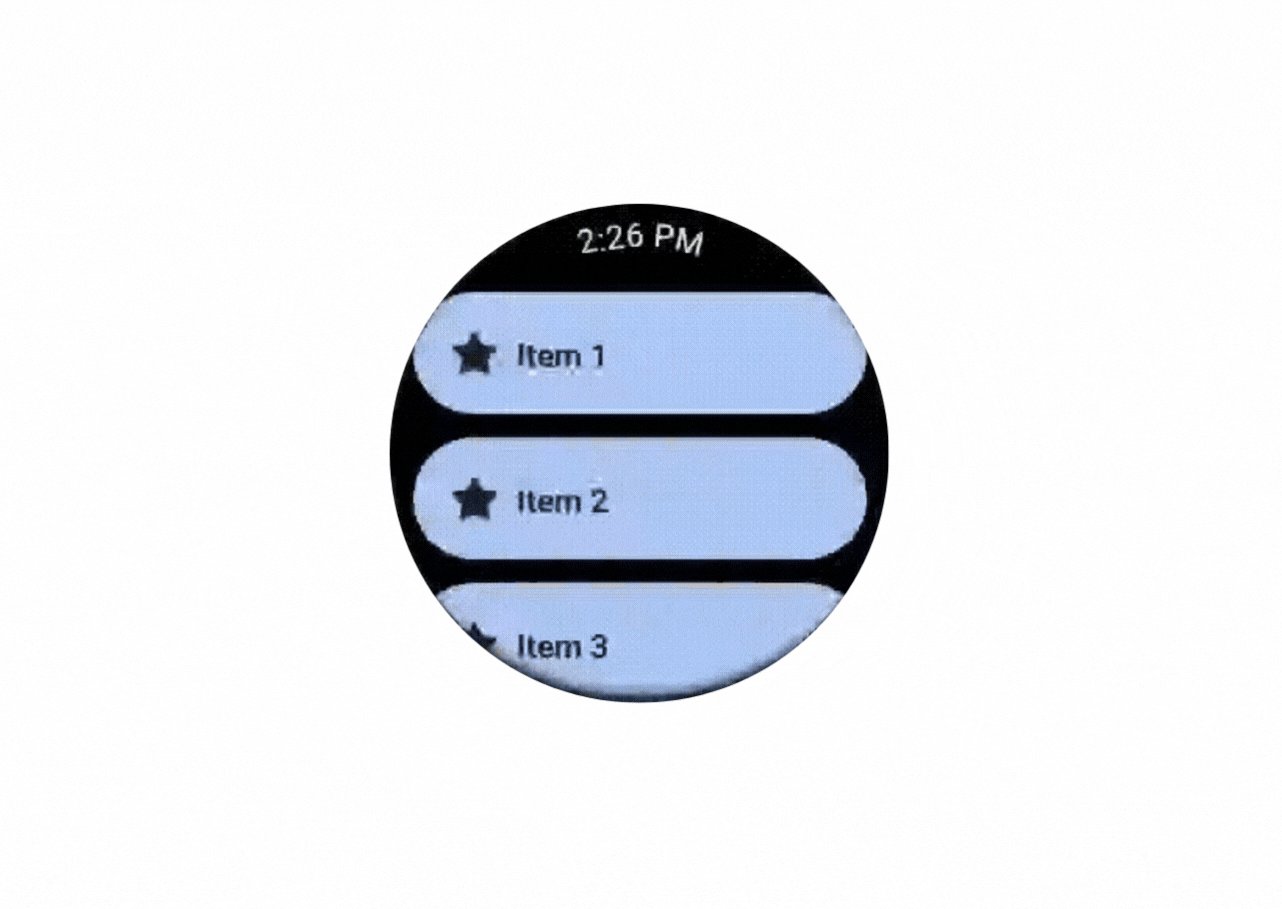
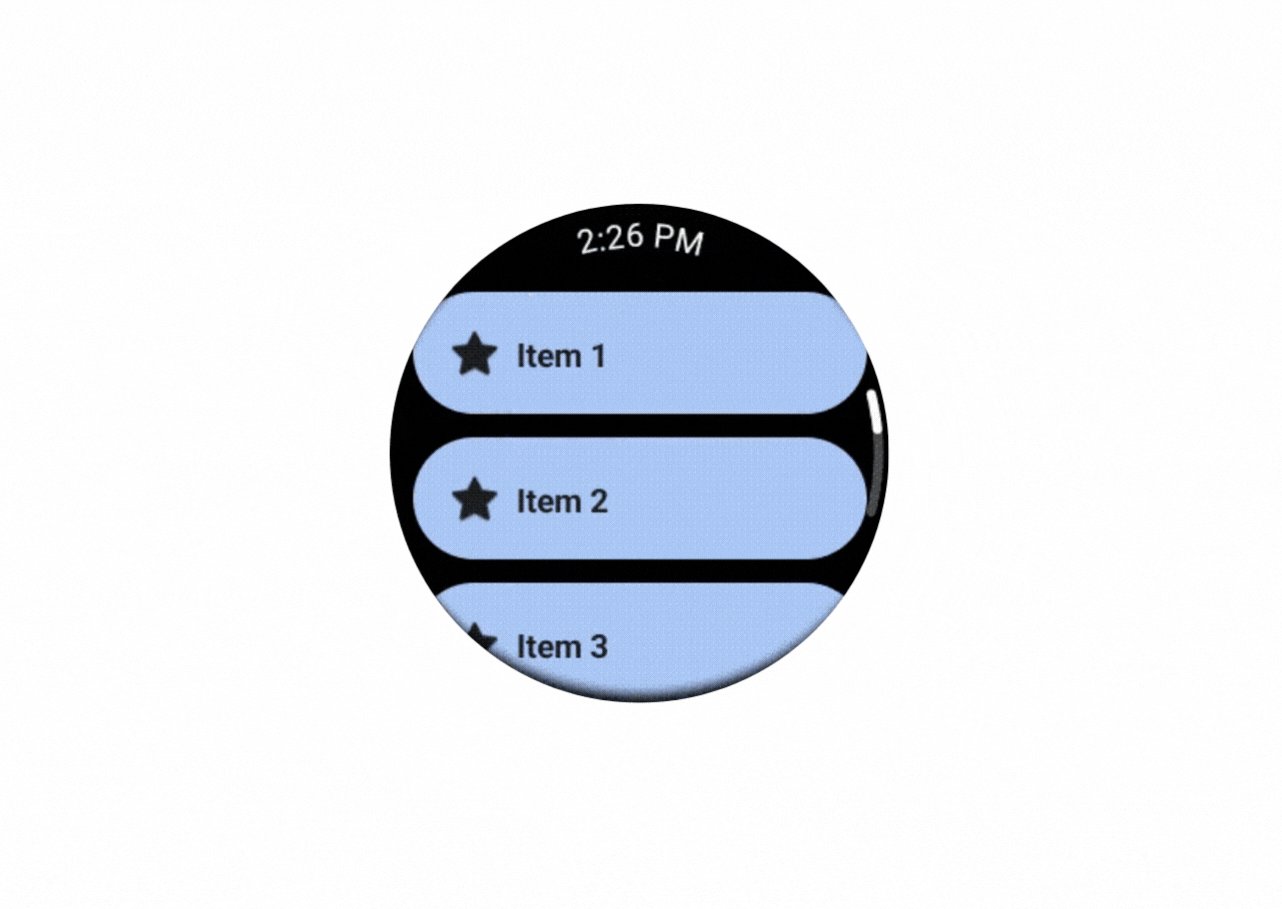
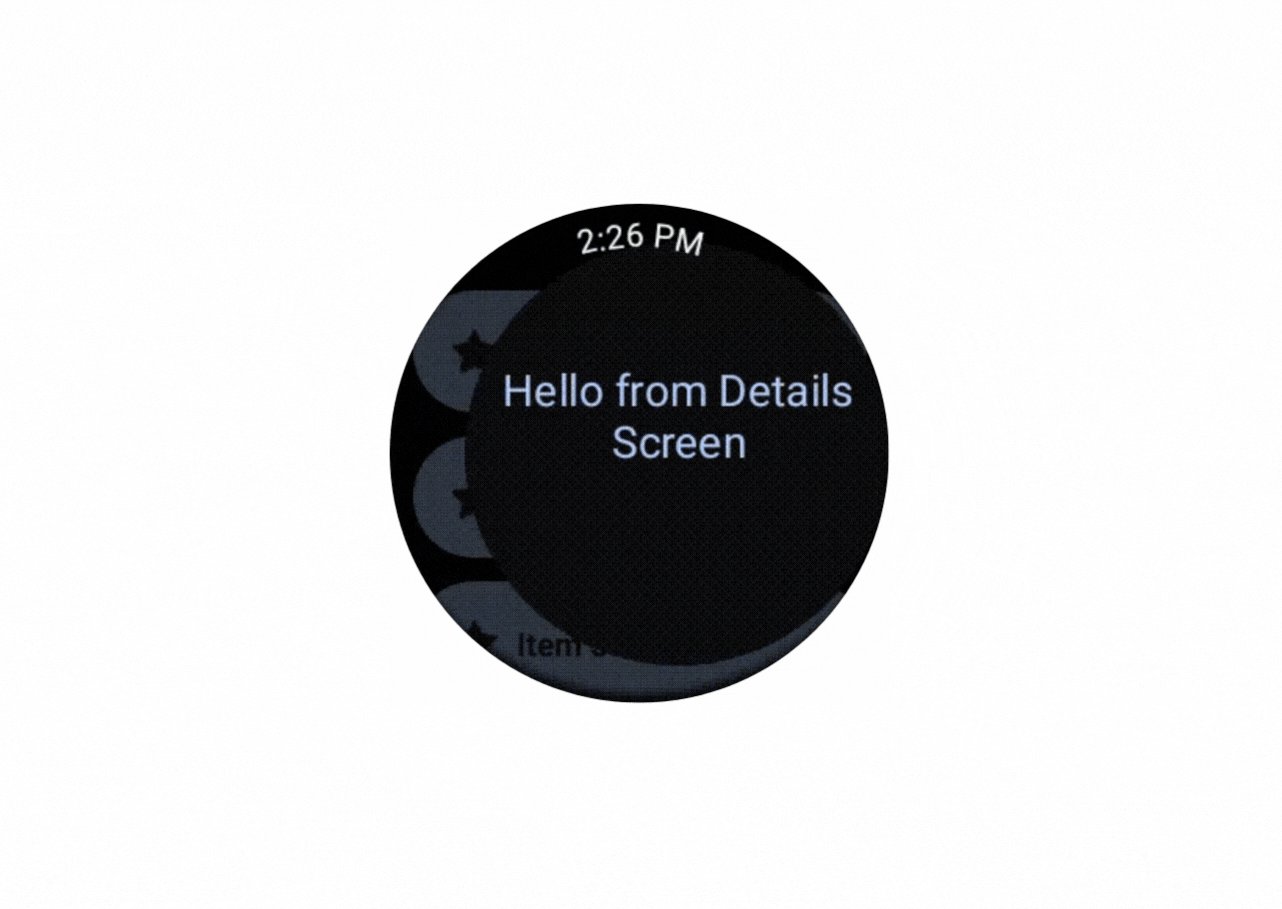
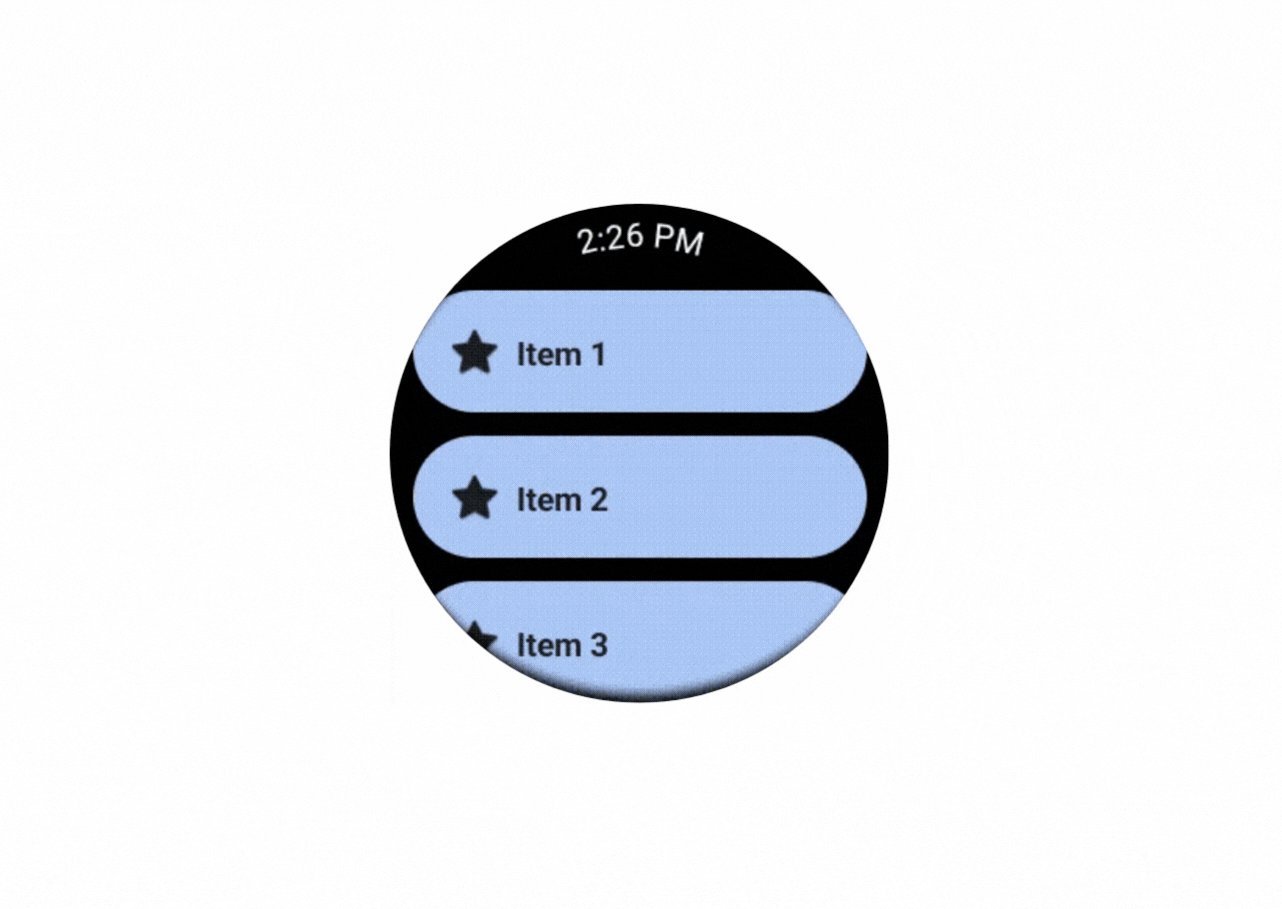
This code snippet can be used to make a simple app in Wear OS that looks like this:

The composable method in the code snippet above may look familiar to you if you have used Navigation Component in Jetpack Compose. This composable method actually comes from androidx.wear.compose.navigation.composable The method signature of both of these composable methods are the same. You can have a look here:
You can provide the route, arguments, and deeplinks using this method. The composable method in Wear OS internally uses WearNavigator for navigation and the other one uses ComposeNavigator. Also if you don’t use the composable method from the Wear OS library inside SwipeDismissableNavHost, your app would crash (make sure you use the correct imports).
This is how simple it is to implement navigation in Wear OS, most composable methods in Wear OS will have a method signature that is similar to the composable methods in Android!
If you have feedback, feel free to tweet or message me on Twitter.








