
Grammatical Inflection API provides a more personalized, natural-sounding user experience for users speaking languages where grammatical gender changes the sentence based on the addressee.
For example: French 🇫🇷
Chère cliente[Feminine], cher client[Masculine] — Dear client [EN]
Grammatical Inflection API introduce in Android14 which helps us to accommodate this.
Let’s see it in Action
- We need to add alternative resource files and append the grammatical gender after the locale name
These resources files should only contain strings that support grammatical gender inflections
- Put other strings in the default resource files
 https://developer.android.com/about/versions/14/features#grammatical-inflection
https://developer.android.com/about/versions/14/features#grammatical-inflection
Code time
Initialize the GrammticalInflectionManager
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val grammaticalInflectionManager =
getSystemService(GRAMMATICAL_INFLECTION_SERVICE)
as GrammaticalInflectionManager
/.....
Set the Grammatical gender for your app
Here, we can ask the user if they want to use the app with a gender-specific locale.
Set grammatical genders are
persistentacross application restarts; if Backup & Restore is enabled, they will bebacked up.App grammatical gender changes will result in configuration changes (Activity re-creation)
For example: Using Dialog with possible options.

- Call
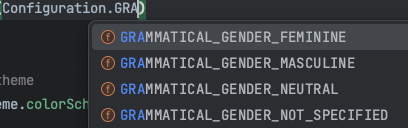
setRequestedApplicationGrammaticalGender - Possible values:

grammaticalInflectionManager.
setRequestedApplicationGrammaticalGender(
Configuration.GRAMMATICAL_GENDER_FEMININE)
Main Composable
@RequiresApi(34)
@Composable
fun MainComposable(modifier: Modifier = Modifier) {
val context = LocalContext.current
var showGenderDialog by rememberSaveable {
mutableStateOf(true)
}
val grammaticalInflectionManager =
context.applicationContext?.getSystemService(ComponentActivity.GRAMMATICAL_INFLECTION_SERVICE) as GrammaticalInflectionManager
if (showGenderDialog) {
SelectGrammaticalGenderDialogComposable { selectedValue ->
// set the grammatical gender based on the selected value
grammaticalInflectionManager.setRequestedApplicationGrammaticalGender(selectedValue)
showGenderDialog = !showGenderDialog
}
}
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
) {
Image(
painter = painterResource(id = R.drawable.android_14_logo),
contentDescription = "Android 14 logo",
modifier = Modifier.size(300.dp),
)
Text(
text = "Grammatical Inflection API 🇫🇷",
style = TextStyle(fontSize = 20.sp, fontWeight = FontWeight.Bold),
modifier = modifier,
)
Spacer(modifier = Modifier.height(16.dp))
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
) {
OutlinedButton(onClick = {
// show the current grammatical gender
Toast.makeText(
context,
"${grammaticalInflectionManager.applicationGrammaticalGender}",
Toast.LENGTH_SHORT
).show()
}) {
Text(text = "Check app's Grammatical gender")
}
Spacer(modifier = Modifier.width(8.dp))
OutlinedButton(onClick = {
showGenderDialog = true
}) {
Text(text = "Change grammatical gender")
}
}
Text(text = stringResource(id = R.string.baker_job_title))
Text(text = stringResource(id = R.string.dear_cleint))
}
}
Job Offers
Composable for Dialog
@RequiresApi(34)
@Composable
fun SelectGrammaticalGenderDialogComposable(alertAction: (Int) -> Unit) {
GrammaticalInflectionAPITheme {
AlertDialog(
onDismissRequest = { /*TODO*/ },
confirmButton = { /*TODO*/ },
text = {
Column(verticalArrangement = Arrangement.Center) {
Text(
text = "Masculine",
style = TextStyle(fontWeight = FontWeight.ExtraBold, fontSize = 24.sp),
modifier = Modifier.clickable {
alertAction(Configuration.GRAMMATICAL_GENDER_MASCULINE)
},
)
Spacer(Modifier.height(4.dp))
Text(
text = "Feminine",
style = TextStyle(fontWeight = FontWeight.ExtraBold, fontSize = 24.sp),
modifier = Modifier.clickable {
alertAction(Configuration.GRAMMATICAL_GENDER_FEMININE)
},
)
Spacer(Modifier.height(4.dp))
Text(
text = "Neutral",
style = TextStyle(fontWeight = FontWeight.ExtraBold, fontSize = 24.sp),
modifier = Modifier.clickable {
alertAction(Configuration.GRAMMATICAL_GENDER_NEUTRAL)
},
)
Spacer(Modifier.height(4.dp))
}
},
title = {
Text(text = "Select the Grammatical gender for your app", style = TextStyle(fontSize = 14.sp))
},
)
}
}
Folder structure for resource files

Demo

References
Stay in touch
This article was previously published on proandroiddev.com








