Blog Infos

In this article, we will learn how to use the MenuProvider API to add the Options menu to the toolbar.
Major components
- MenuHost
- MenuProvider
- LifecycleOwner
- LifecycleOwner.State
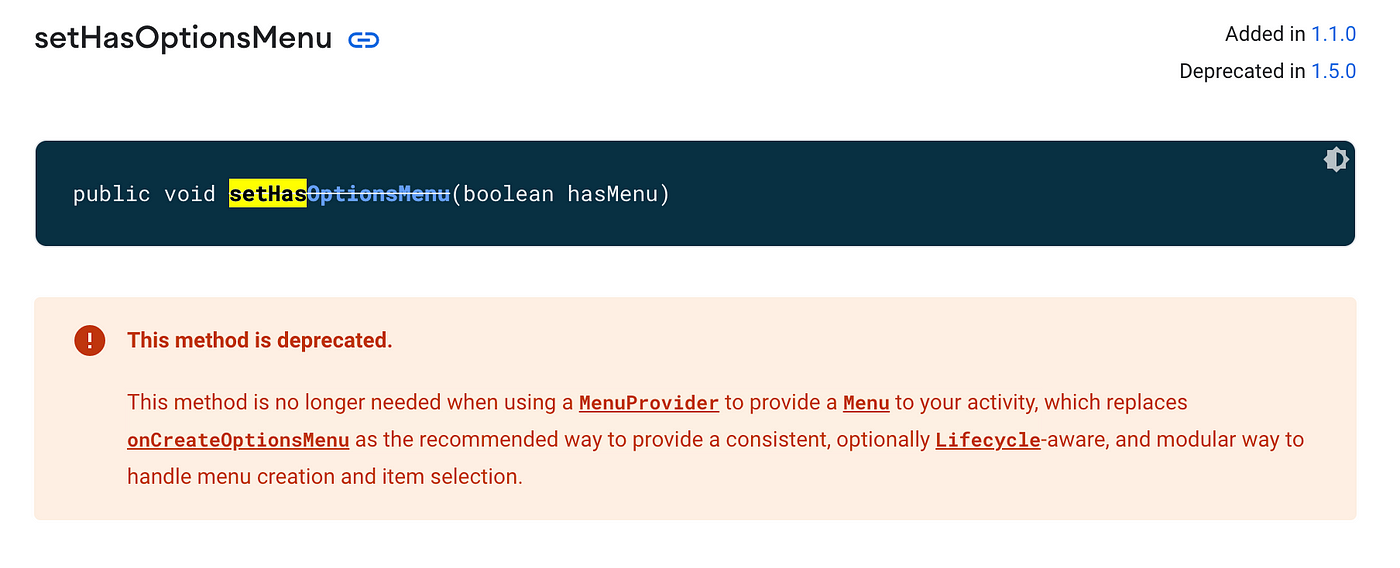
setHasOptionsMenu() , onCreateOptionsMenu(), onOptionsItemSelected() — Deprecated 🛑

MenuProvider
It’s an interface that contains four methods
- onCreateMenu: Here we inflate the menu for the Options
- onMenuItemSelected: Here we handle what happens when the user clicks on one of the items in the Options menu
- onPrepareMenu: For customizing menu items, you need to put the
codehere.
You can, for example, change thevisibilityof avieworcustomizethe layout ofmenu items. - onMenuClosed: Its called when the menu is closed
MenuHost
- Interface
implementedbyComponentActivity, AppCompactActivity which provides us with variousmethodsto control the Menu added using theMenuProvider
It has the following three
methods:
- addMenuProvider(): It has three different variants
Adding menu from Activity
addMenuProvider(object : MenuProvider {
override fun onCreateMenu(menu: Menu, menuInflater: MenuInflater) {
menuInflater.inflate(R.menu.main_menu, menu)
}
override fun onMenuItemSelected(menuItem: MenuItem): Boolean {
return when (menuItem.itemId) {
R.id.settings -> {
Toast.makeText(this@MainActivity, "Settings...", Toast.LENGTH_SHORT).show()
true
}
else -> false
}
}
})
Adding menu from Fragment
Job Offers
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
// Add options menu to the toolbar
requireActivity().addMenuProvider(object : MenuProvider {
override fun onCreateMenu(menu: Menu, menuInflater: MenuInflater) {
menuInflater.inflate(R.menu.main_menu, menu)
}
override fun onMenuItemSelected(menuItem: MenuItem): Boolean {
return when (menuItem.itemId) {
R.id.settings -> {
true
}
else -> false
}
}
}, viewLifecycleOwner)
}
This article was previously published on proandroiddev.com








