When as a developer you build any app or any feature in your existing app, what you aim for the most, it’s the seamless user experience.
But now the question is, do you just want to target users with no type of disabilities?
What about targeting your app for the audience with disabilities? So let’s bring accessible engineering into the picture.
How to know an app is inaccessible?
Testing with analysis tools can uncover opportunities to improve accessibility that you might miss with manual testing. Let’s start with one of such tools.
Accessibility Scanner
It is a tool developed by Google that suggests accessibility improvements for Android apps.
To start just follow these steps:
- Download the accessibility scanner from Google Play Store

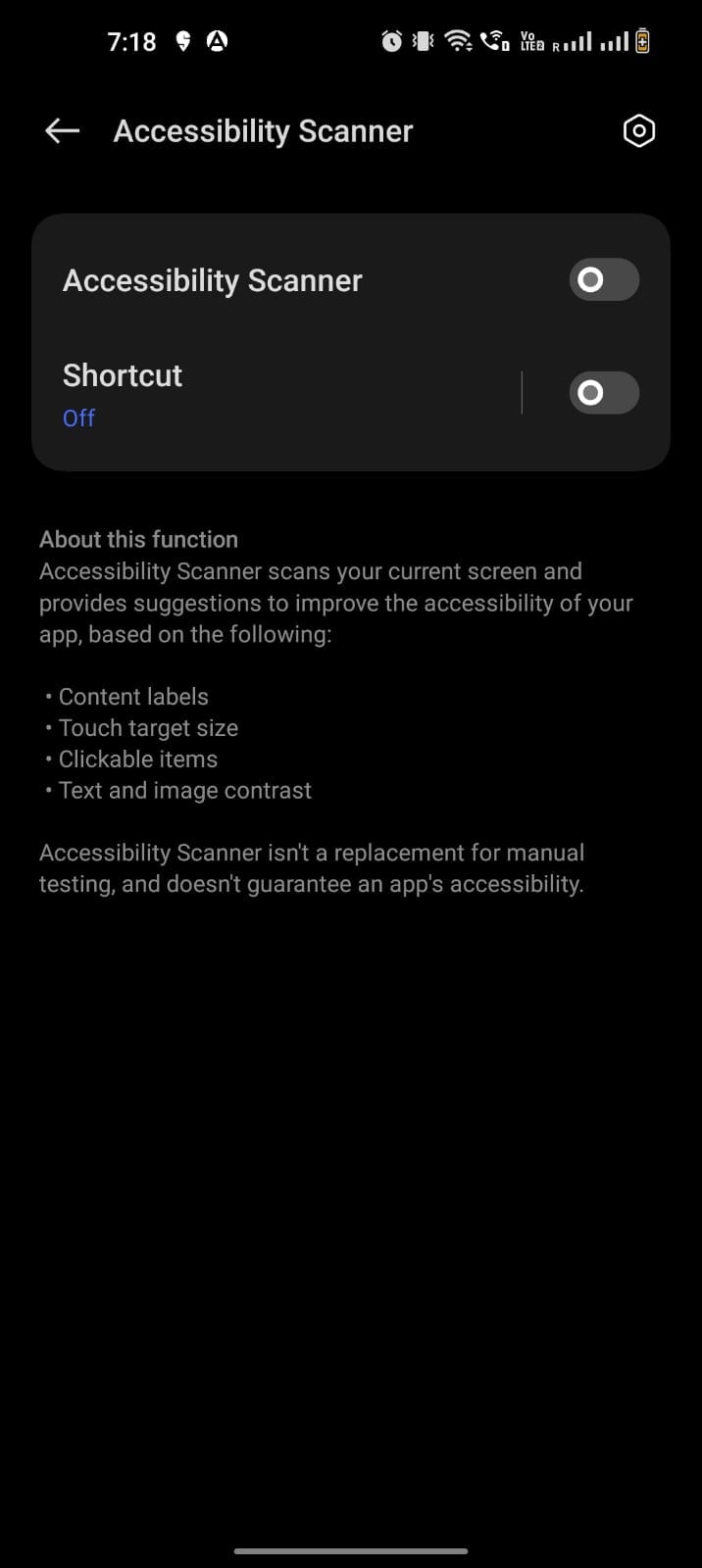
2. After you’ve installed Accessibility Scanner, navigate to Settings > Accessibility on your device. Locate and turn on Accessibility Scanner. It should look something like this:
 Be aware 🫣 this doesn’t give you any guarantee !!
Be aware 🫣 this doesn’t give you any guarantee !!
3. Now once you turn on the accessibility toggle, you will start noticing a blue floating action button (FAB) on your screen something like this:

4. Now go to any app of your choice and choose any screen and click on this icon. You will see these options :

5. Click on snapshot (I find it relatively easy when working on a single screen, choose record for flows 😀)
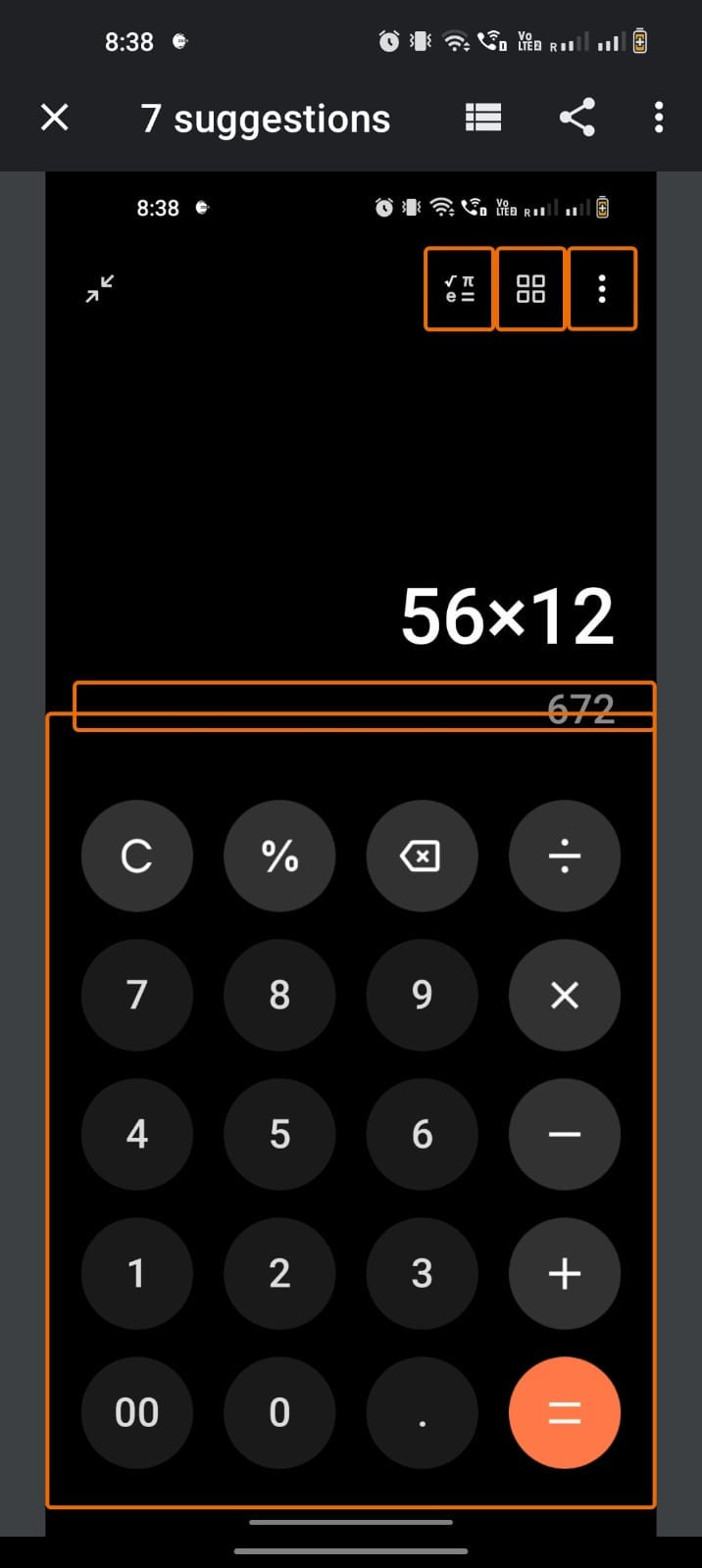
6. You will see a dialog, showing that the scanner is preparing results for you, let’s see what we have in the results for the calculator screen.

Job Offers
So we do have some suggestions for the calculator screen, let’s just see how to read these suggestions.
Accessibility Scanner Suggestions
The accessibility scanner gives you suggestions on each highlighted element, these suggestions fall into majorly few zones such as:
1. Low contrast
Accessibility Scanner suggests improvements to color contrast ratios to make your app more accessible to visually impaired users.
It identifies text or images with a contrast ratio lower than 3.0 between the text color and background color (for non-empty TextViews) or between the foreground and background color (for ImageViews).
2. Touch Targets size
Accessibility Scanner looks for small touch targets that could cause difficulty for users with motor impairments.
It identifies clickable and long-clickable Views that are smaller than 48x48dp in either dimension, or 32x32dp for Views within input method windows or against the display edge.
3. Implementation
Accessibility Scanner examines View hierarchies and identifies instances where users with motor impairments might have difficulty interacting with a layout. They could be :
- Clickable links
It identifies the uses ofClickableSpanthat aren’tUrlSpans. - Duplicate clickable Views
It identifies clickableViewsthat share the exact on-screen location as other clickableViews. - Editable item label
It identifiesEditTextsand editableTextViewsthat have a non-emptycontentDescription. - Unsupported item type
It identifies item types that are not supported by accessibility services. - Traversal order
It identifies possible issues in the traversal ordering of items, which might affect users of screen readers or other accessibility services. - Text scaling
It identifies possible issues with font size and layout specifications when you design a user interface that may cause text to become cropped, cut, or hidden.
4. Content labeling
Many user interface controls depend on visual cues to indicate their meaning and use. A user with impaired vision might have difficulty seeing these cues. To make the user control interface more accessible use content labels. Content labels don’t appear on the screen, but users with visual impairments can access them through accessibility services like TalkBack or other screen readers.
With the scanner you can look for the following content labeling opportunities, they could be such as:
- Item label missing
It identifiesViewsthat a screen reader could focus on and that have an empty spoken description, either for theViewor relevantViewsin its sub-hierarchy. - Item labeled with type or state
It identifies cases where aViewhas a redundant description. - Duplicate item descriptions
It identifies cases where a hierarchy containsViewswith exactly duplicate descriptions. For example, two separately focusable buttons with definitions of “More options” could confuse a user. - Link purpose unclear
It identifies uninformative link text, such as “click here.”
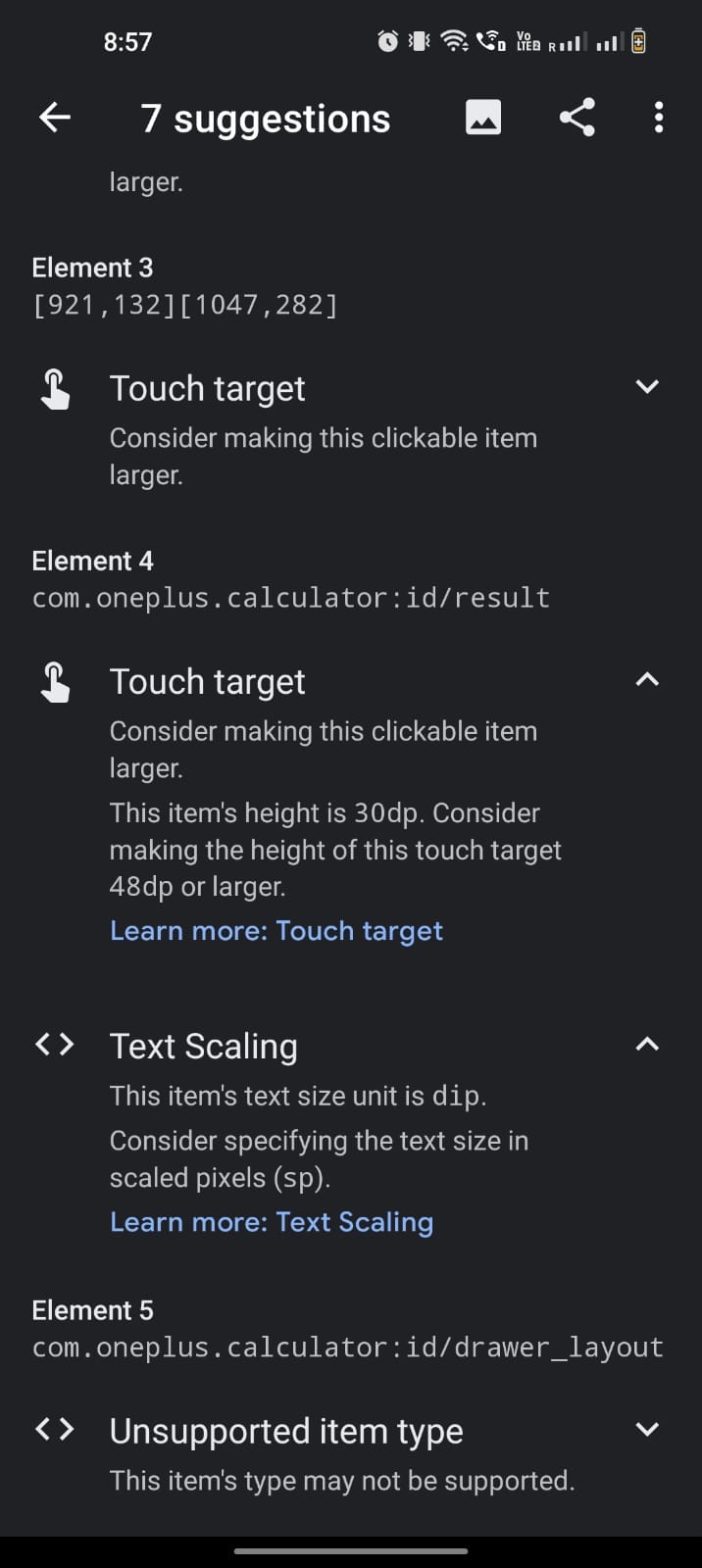
Accessibility Scanner also gives you ideas on how to fix that particular element, and even the XML names, let’s explore a few suggestions received:

You can check it gives you item references and size details well. You can follow the suggestions and fix them in UI. So this is all about suggestions.
Turning off Accessibility Scanner
Once you have all insights make sure to turn it off too. Navigate to Settings > Accessibility and set Accessibility Scanner to Off.
Summary
Just to wrap this up, accessibility needs to be approached holistically — Accessibility Scanner, for example, will tell you if you’re missing a label, but cannot tell whether that label makes sense.
Generally, the Accessibility Scanner cannot determine whether your user interface conveys semantic information simply and clearly. In addition, Accessibility Scanner cannot report on how well an app supports multiple modes of interaction (touch vs. voice), or if users can successfully complete your app’s most common use cases.
But Accessibility Scanner provides an introduction to accessibility, and it’s an invaluable accessibility tool that you should consider using often.
Accessibility Scanner gets you started with accessibility. But always remember to test with real users.
Now you know where to start, go ahead! Happy coding!
This article was originally published on proandroiddev.com on January 04, 2023