Posted By: Waseef Akhtar
If you’ve been following me on Medium for a while, chances are, you might have passed by my blog posts regarding an easy approach to Navigation Drawer and styling it:
Android Material Component: An easy approach to Navigation Drawer |
 |
Android Material Component: Navigation Drawer Styling (Part II) |
 |
Since those posts are more thorough, I know that it’s intimidating to consume so much knowledge all at once. And I know that because I received a few DMs asking about styling specific elements in the Navigation Drawer after those posts.
Also, a personal opinion: I think that when you know exactly what you want to create, you tend to explore the component so much better. In this case, we’re creating a Gmail like Navigation Drawer and also keeping it short (for the reasons mentioned above).
So if there’s anything that you think is missing from this post, please refer to the posts linked above.
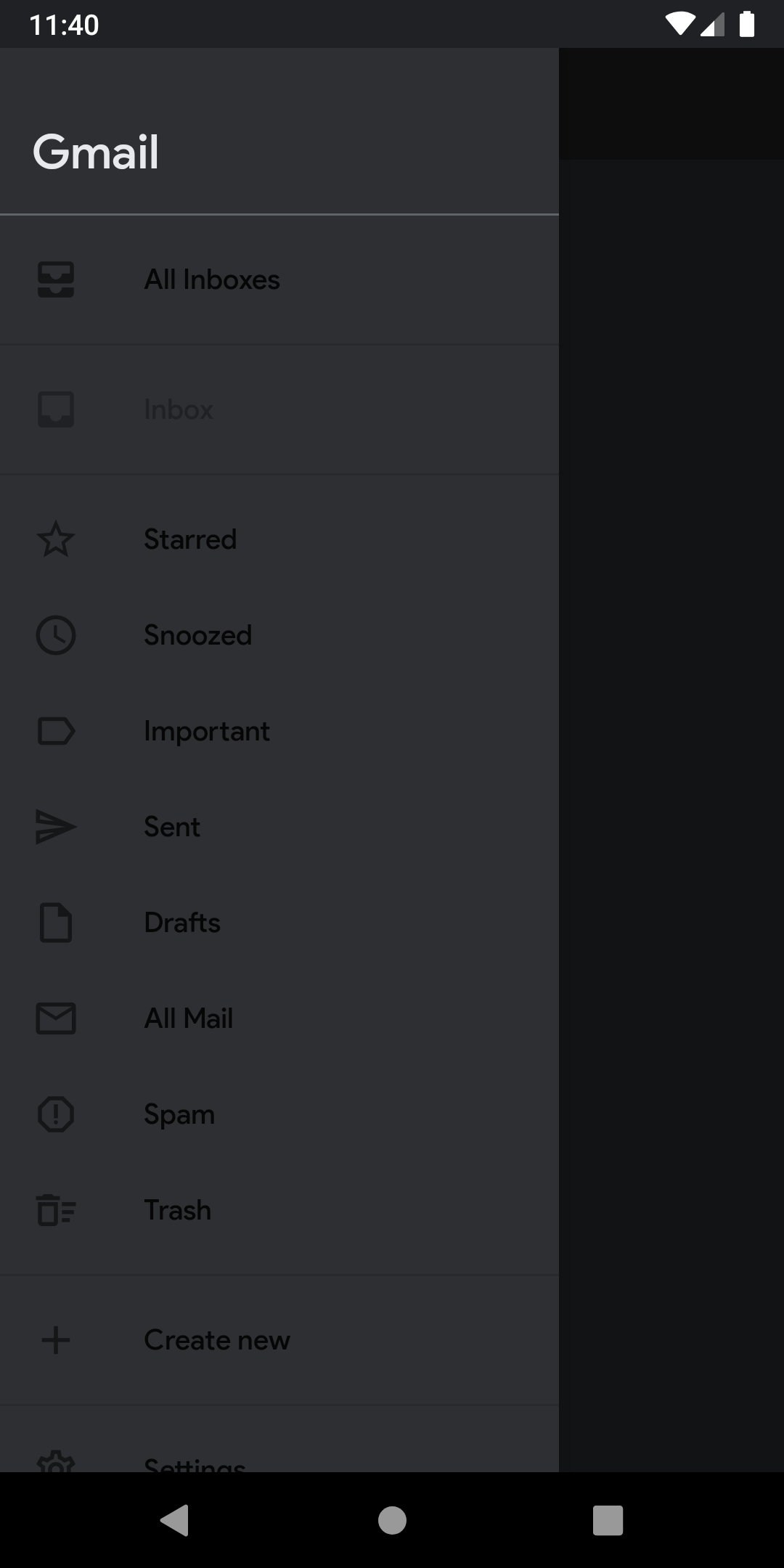
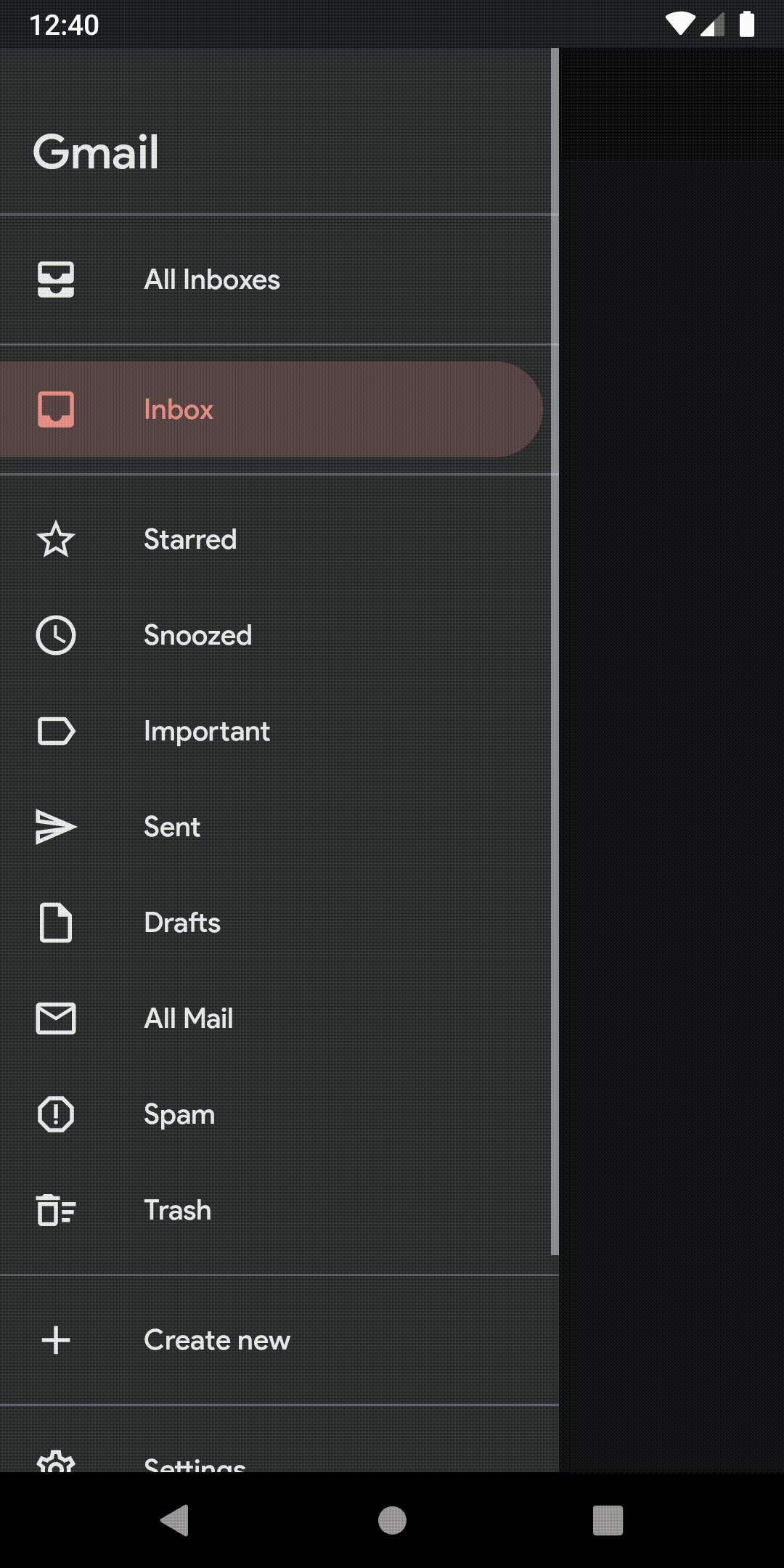
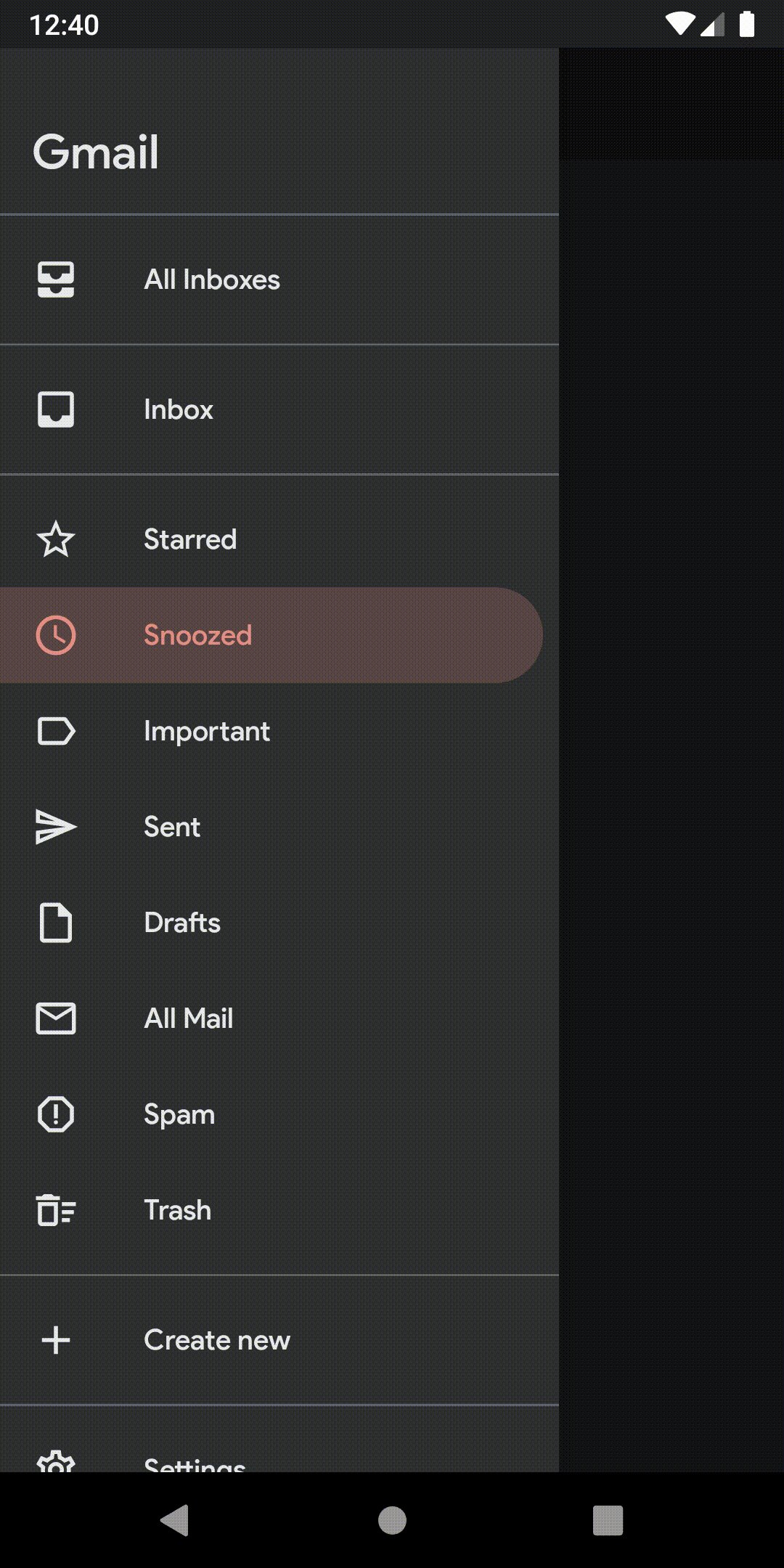
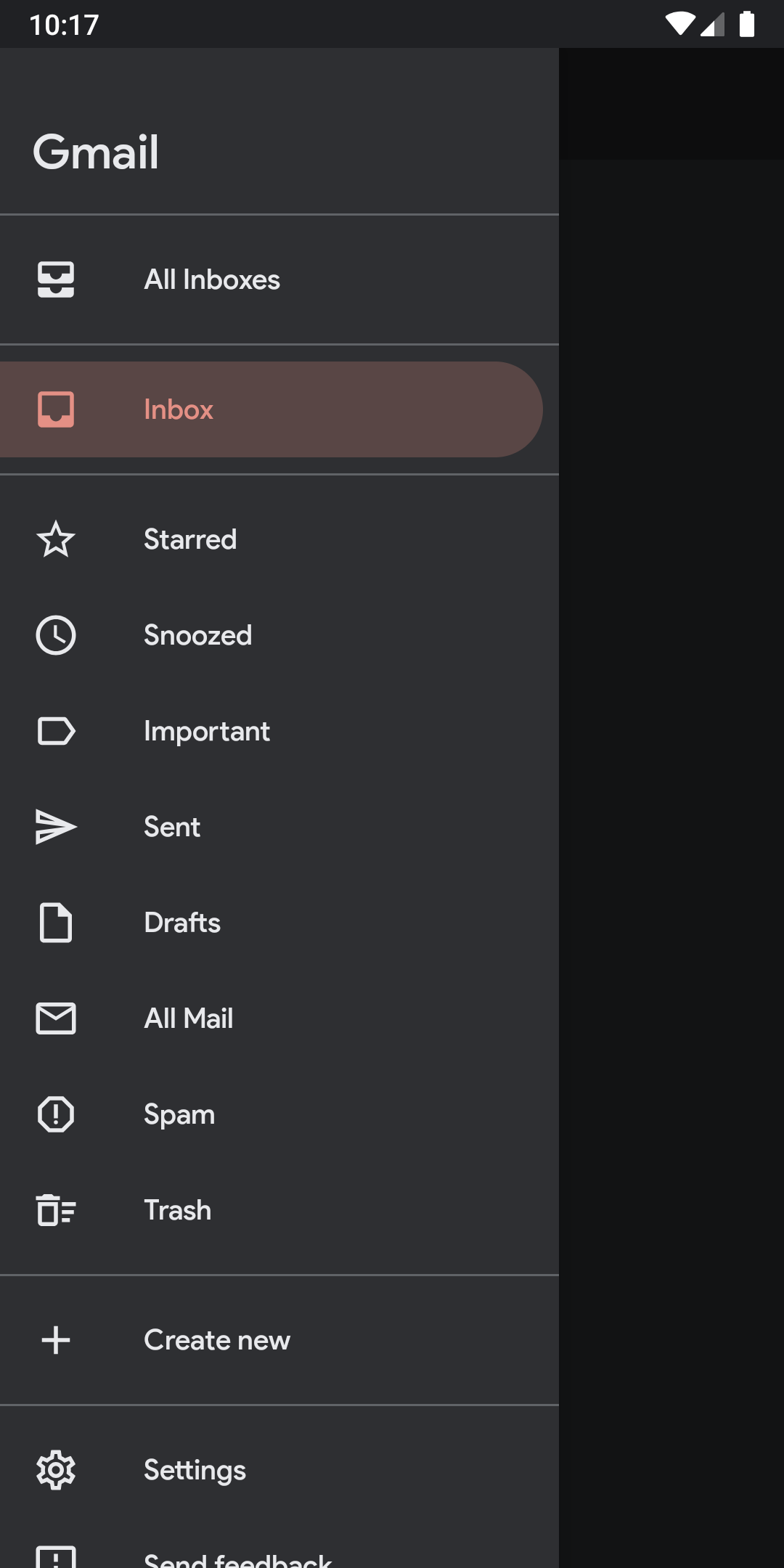
If you follow along, you’ll have a final screen looking like this:

Let’s get started
Prerequisite ☝️
For this post, we’ll assume you already have a Navigation Drawer set up. If not, you can set it up with the help of the following post:
Android Material Component: An easy approach to Navigation Drawer |
 |
Add Gmail assets ?
There are two things to set up before styling our Navigation Drawer to get the look and feel of the Gmail app:
Brand colors
- Open colors.xml and add the following colors:
| <?xml version="1.0" encoding="utf-8"?> | |
| <resources> | |
| <color name="shark">#202124</color> | |
| <color name="shark_light">#2E2F32</color> | |
| <color name="athens_gray">#e8e9ec</color> | |
| <color name="tonys_pink">#e49085</color> | |
| <color name="don_juan">#594645</color> | |
| <color name="shuttle_gray">#606367</color> | |
| <color name="mako">#3d4043</color> | |
| </resources> |
2. Open styles.xml and add the following items in your base theme:
| <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> | |
| <item name="colorPrimary">@color/shark</item> | |
| <item name="colorPrimaryDark">@color/shark</item> | |
| <item name="colorAccent">@color/athens_gray</item> | |
| <item name="colorControlHighlight">@color/shark_light</item> | |
| <item name="colorControlNormal">@color/athens_gray</item> | |
| <item name="android:windowBackground">@color/shark_light</item> | |
| <item name="android:textColor">@color/athens_gray</item> | |
| </style> |
Job Offers
Font family
- Create a new directory under res with the name font.
- Download Google Sans font from here.
- Add the Medium weight font inside the res/font directory.
- In your styles.xml, add the newly added font inside your base theme as:
| <item name="android:fontFamily">@font/google_sans_medium</item> |
Running the app at this stage will look like this:
Styling ??
Although it is easy to style Navigation Drawer by setting custom color, color states, and drawables to an individual NavigationDrawer for a simple app like we’re building, we’ll follow the best practices to get the hang of how styling is done in a real app.
To begin styling:
- Open values/attrs.xml or if you don’t have it already, create it.
- Add the following attributes:
| <resources> | |
| <attr name="colorStateNavigationItem" format="color" /> | |
| <attr name="colorNavigationItemNormal" format="color"/> | |
| <attr name="colorNavigationItemSelected" format="color" /> | |
| <attr name="colorNavigationItemBackgroundPressed" format="color" /> | |
| <attr name="colorNavigationItemBackgroundSelected" format="color" /> | |
| <attr name="drawableNavigationItemBackground" format="reference" /> | |
| </resources> |
Note: Adding these attrs make it easy to add color and color states to our Navigation Drawer through styles.xml so when we need to change our branding in a real app or support both dark/light version of the app, we can only head to styles.xml and change the color and color states of these attributes there
3. Add a new drawable under res/drawable with the name background_round_padded_selected and the following lines:
| <?xml version="1.0" encoding="utf-8"?> | |
| <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> | |
| <item | |
| android:right="8dp"> | |
| <shape android:shape="rectangle"> | |
| <solid android:color="?attr/colorNavigationItemBackgroundSelected" /> | |
| <corners | |
| android:bottomRightRadius="50dp" | |
| android:topRightRadius="50dp" | |
| /> | |
| </shape> | |
| </item> | |
| </layer-list> |
4. Add another drawable under res/drawable with the name background_round_padded_pressed and the following lines:
| <?xml version="1.0" encoding="utf-8"?> | |
| <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> | |
| <item | |
| android:right="8dp"> | |
| <shape android:shape="rectangle"> | |
| <solid android:color="?attr/colorNavigationItemBackgroundPressed" /> | |
| <corners | |
| android:bottomRightRadius="50dp" | |
| android:topRightRadius="50dp" | |
| /> | |
| </shape> | |
| </item> | |
| </layer-list> |
Note: These drawables are used as the states for Navigation Drawer item background for either when they’re pressed or selected.
5. To add the color states for the item background, create another drawable under res/drawable with the name menu_item_background_color_state.xml and add the following lines:
6. Now under res/color, add a new color state (used for item text and item icon) with the name menu_item_color_state.xml and the following lines:
Note: Make sure to follow that each XML go in the correct directory i.e.menu item background shape and states go under res/drawable and menu item states go under res/color
7. Now that the styles are set, open styles.xml and add the following lines in your base theme:
| <item name="colorStateNavigationItem">@color/menu_item_color_state</item> | |
| <item name="colorNavigationItemNormal">@color/athens_gray</item> | |
| <item name="colorNavigationItemSelected">@color/tonys_pink</item> | |
| <item name="colorNavigationItemBackgroundSelected">@color/don_juan</item> | |
| <item name="colorNavigationItemBackgroundPressed">@color/mako</item> | |
| <item name="drawableNavigationItemBackground">@drawable/menu_item_background_color_state</item> | |
| <item name="android:listDivider">@color/shuttle_gray</item> |
8. Create two more styles for Navigation Drawer below your base theme, like so:
| <style name="Widget.Custom.NavigationView" parent="Widget.Design.NavigationView"> | |
| <item name="itemIconTint">?attr/colorStateNavigationItem</item> | |
| <item name="itemTextAppearance">@style/TextAppearance.Custom.Navigation.Item</item> | |
| <item name="itemTextColor">?attr/colorStateNavigationItem</item> | |
| <item name="itemBackground">?attr/drawableNavigationItemBackground</item> | |
| </style> | |
| <style name="TextAppearance.Custom.Navigation.Item" parent="TextAppearance.AppCompat"> | |
| <item name="android:textColor">@color/athens_gray</item> | |
| <item name="android:fontFamily">@font/google_sans_medium</item> | |
| <item name="android:textSize">14dp</item> | |
| </style> |
9. Finally, open activity_main.xml and add the style attribute to the Navigation Drawer, like so:
| <com.google.android.material.navigation.NavigationView | |
| ... | |
| style="@style/Widget.Custom.NavigationView" | |
| ... | |
| /> |
Run the app now and viola! ? Here’s your newly designed Gmail like Navigation Drawer:
Happy coding! ?
Source code for the Final Version
waseefakhtar/Gmail-Navigation-DrawerContribute to waseefakhtar/Gmail-Navigation-Drawer development by creating an account on GitHub. |
 |
TL;DR
Have something to say? Leave me comments on Twitter, retweet, like or follow: ✌️
If you enjoyed this, you might also be interested in other stories that I recently published:
Android MotionLayout: Creating the Twitter splash screen in the simplest way possible |
 |