It’s one of the common UX across apps to provide swipe to dismiss so as to delete the list item or take some other action such as archive. However, adding this functionality is a bit tricky with the existing UI toolkit but with Jetpack Compose it’s just a matter of calling a single composable.
SwipeToDismiss Composable

Well swipe to dismiss capability is directly offered through the compose-material library that means you need not have to write custom logic to add such feature.
implementation “androidx.compose.material:
material:$compose_version”
Let’s see about each of the parameters that SwipeToDismiss composable takes.
State
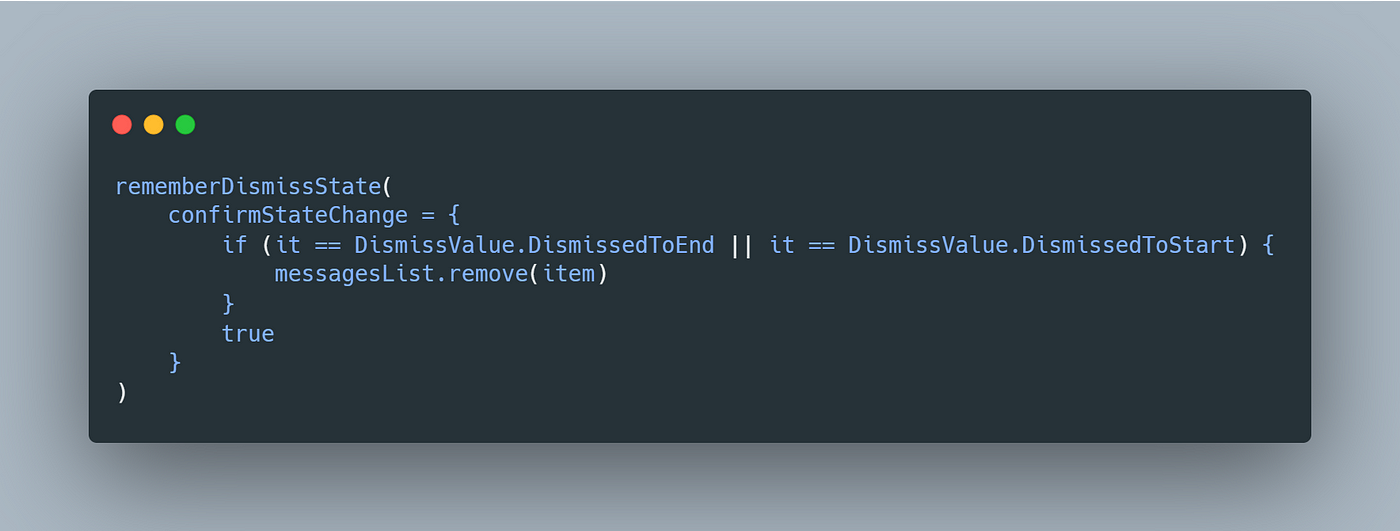
It plays a very vital role as through the state itself we decide what should happen when the user completely swipes the item, we write our logic inside lambda for confirmStateChange parameter of rememberDismissStatemethod.

Modifier
This is a usual concept that is common across all composable which helps to add different kinds of functionalities like border, padding, etc.
Directions
With this parameter, you can specify the direction for swipe either left to right or right to left. The best thing is that if you want to enable swipe for both the directions then that’s also possible, rather that’s the default value for directions.

Dismiss Thresholds
Generally swipe to dismiss will have a target value which determines the dismiss value as Default, DismissedToEnd, DismissedToStart which helps to set the threshold, that means till what point user has to swipe after that even if the user leaves it will auto swipe in that particular direction.
dismissThresholds = { FractionalThreshold(0.2f) }
Job Offers
Here threshold value is set 20% and the default is 50%
Background
Here you can specify the background of the item that will be displayed as the user swipes the item. Generally, you might add a red color background with some icons to indicate swipe to delete.
Dismiss Content
That’s the place where you will have the list item UI that will be shown to the user.
Complete Code

Here is the complete tutorial which I have uploaded on my YouTube channel — All Techies where I have shown how to add swipe to dismiss. Please don’t forget to hit the subscribe button so as to get the videos on the latest topics of Android, Kotlin and Firebase. Thank you!








