Part of the Material You concept is Themed Icons. It means that all icons starting from Android 12 will be the same color and change dynamically based on wallpapers.
Android 12 introduced a beta option for enabling Themed Icons, but icons looked inconsistently across the system. Only Google apps had themed icons, other looks the same as previous.

 Android 12
Android 12
So far not available no API for developers. I found only a few materials on how to implement themed icons on Android 12.
For example:
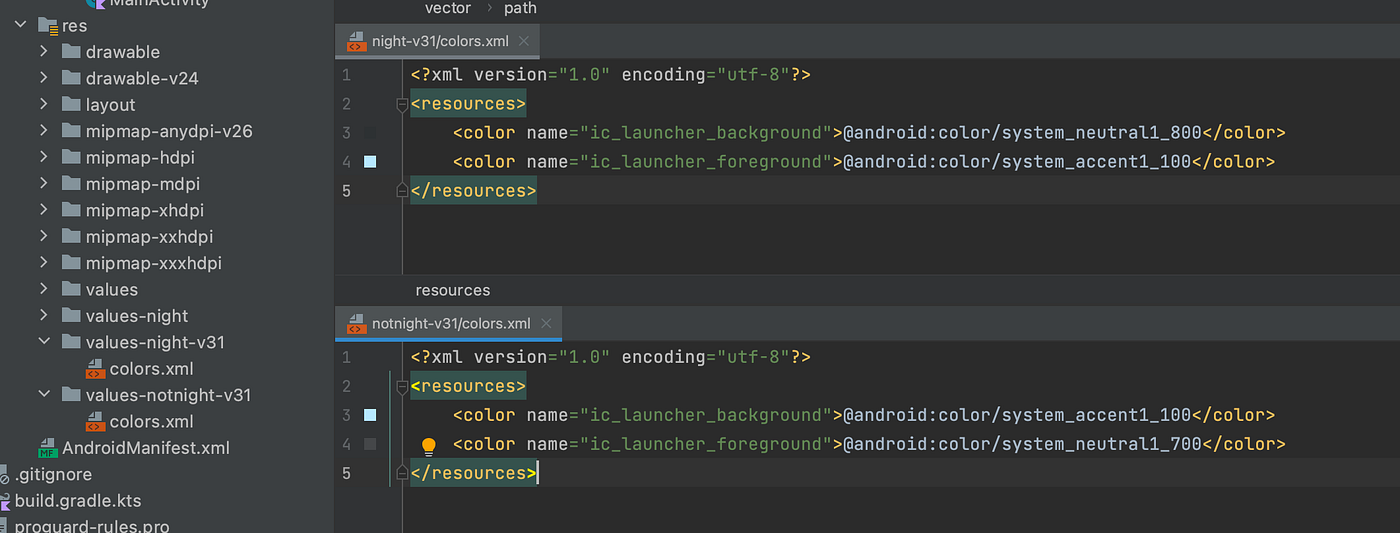
Briefly, we need to override icon colors in the values-v31 folder to use new Material You colors.

It will work, but with several limitations:
- Changing color in the system doesn’t apply to the launch icon. Only after reinstall.
- Disabling the Themed icons feature doesn’t affect the launch icon. Simply, the icon has dynamic color permanently.
It’s logical, the application can’t have two launch icons simultaneously.
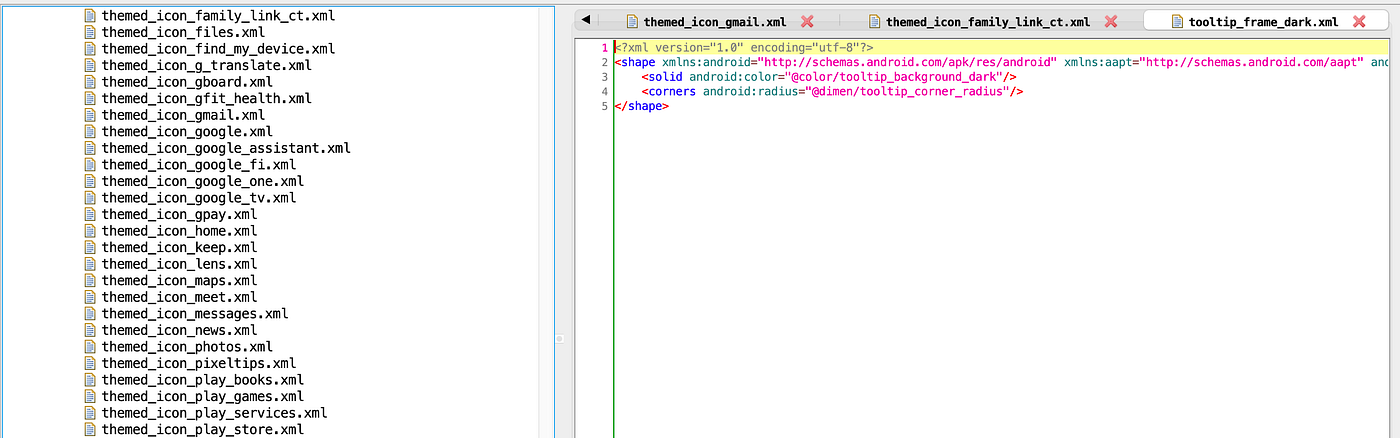
The Pixel Launcher does the whole magic under the hood and stores an additional set of icons with monochrome icons for all Google apps.
 Pixel Launcher APK resources
Pixel Launcher APK resources
Android 13 way
Google recently announced the first Developer Preview of Android 13, while there are a lot of new APIs. One of them is that developers got access to API for Themed app icons.
To implement the new approach, we need to take several steps:
- Clear icon from shadows, unnecessary details and etc. Otherwise, the icon will differ from the uniform style.
 Icon with shadow
Icon with shadow
2. Add <monochrome android:drawable=""/> attribute to the <adaptive-icon>element.
 monochrome tag in icon resource
monochrome tag in icon resource
Job Offers
Note: If
android:roundIcon andandroid:icon are both in your manifest, you must either remove the reference toandroid:roundIcon or supply the monochrome icon in the drawable defined by theandroid:roundIcon attribute.
That’s all, the system automatically applies tint color for the monochrome icon.
Demo result:
Other cases
The recommended approach is to use flat icons for the monochrome icon resource. But in reality, we can have a situation where the icon will be layered or 3d.
Let’s take a look at the sample icon Microsoft Teams.
https://commons.wikimedia.org/wiki/File:Microsoft_Office_Teams_(2018%E2%80%93present).svg
Let’s do steps from the previous part, remove the shadow <path /> , and launch sample application.
 Microsoft Teams themed icon
Microsoft Teams themed icon
Ooops, appear horrible. The problem is that the original icon uses different color shades to show deep.
How to achieve the same effect in the monochrome icon?
The solution is pretty simple. We will apply <android:fillAlpha=""/> for necessary <path/>
 Apply fillAlpha for path
Apply fillAlpha for path
By the way, in case more complex icon designers should provide a new resource drawn from scratch.
Thanks for your attention 😎
References:
https://developer.android.com/about/versions/13/features#themed-app-icon-specs
Sample projects:
____________________
Powered by Why Android? community