Photo by Mika Baumeister on Unsplash
Photo by Mika Baumeister on Unsplash
Firebase has recently announced the deprecation of Firebase Dynamic Links, a service that has been used to make URLs more powerful by dynamically changing the destination of a link based on run-time conditions. Developers will have at least 12 months from the announcement date to migrate. This means that all apps must migrate to an alternative solution, such as Android App Links, by Q3 2024.
In this blog post, we will guide you through the process of migrating from Firebase Dynamic Links to Android App Links.
What are Android App Links?
Android App Links are a special type of deep link that allow your website URLs to immediately open the corresponding content in your Android app, without requiring the user to select the app. This provides a seamless transition for users between your website and your app.
Android App Links use the Digital Asset Links (DAL) API to establish trust that your app has been approved by the website to automatically open links for that domain. This is done by hosting a Digital Asset Links JSON file on your website that associates your app with your website.
Why are Android App Links Needed?
Android App Links are needed to provide a seamless user experience by allowing your app to respond directly to URLs on your website. This means that when a user taps a link to your website, they are taken directly to the corresponding content in your app, if it’s installed, instead of to your website in a browser. This can help increase user engagement with your app and provide a more integrated experience for the user.
Android App Side Integration
The first step in implementing Android App Links is to add intent filters for the URLs you want to open in your app. The intent filter should look something like this:In this example, any link to https://helloworldmobile.github.io will open the Main activity in your app. The android:autoVerify=”true” attribute tells Android to verify that you have control over the domain.
| <activity | |
| android:name="com.shafayat.helloworld.ui.features.main.MainActivity" | |
| android:exported="true"> | |
| <tools:validation testUrl="https://helloworldmobile.github.io" /> | |
| <intent-filter> | |
| <action android:name="android.intent.action.MAIN" /> | |
| <category android:name="android.intent.category.LAUNCHER" /> | |
| </intent-filter> | |
| <intent-filter android:autoVerify="true"> | |
| <action android:name="android.intent.action.VIEW" /> | |
| <category android:name="android.intent.category.DEFAULT" /> | |
| <category android:name="android.intent.category.BROWSABLE" /> | |
| <data | |
| android:scheme="https" | |
| android:host="helloworldmobile.github.io" /> | |
| </intent-filter> | |
| </activity> |
Webpage Side Integration
The next step is to create a Digital Asset Links (DAL) JSON file that associates your app with your website. The file should look something like this:
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "com.shafayat.helloworld",
"sha256_cert_fingerprints": ["14:6D:E9:83:C5:73:06:50:D8:EE:B9:95:2F:34:FC:64:16:A0:83:42:E6:1D:BE:A8:8A:04:96:B2:3F:36:77:9A"]
}
}]
In this example, replace the `sha256_cert_fingerprints` value with the SHA-256 fingerprint of your app’s signing certificates.
The DAL file needs to be accessible via HTTPS, without any redirects, at https://helloworldmobile.github.io/.well-known/assetlinks.json. The file needs to return a 200 OK HTTP status code.
Once you’ve uploaded your app to the Google Play Store and set up the Digital Asset Links file on your website, you should see your domain listed under the “App Configuration” section in the “Deep links” page of your Google Play Console. This is an indication that your setup is correct and your app is ready to handle the app links from your website.

Deep links page for the App
To redirect users to the Play Store if the app isn’t installed just like Firebase Deep Link does, you can use JavaScript to detect the user’s device and then redirect them to the appropriate store. Here’s an example:
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>Your Website Title</title> | |
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |
| <script type="text/javascript"> | |
| window.onload = function() { | |
| var isAndroid = /android/i.test(navigator.userAgent); | |
| var isiOS = /iPad|iPhone|iPod/.test(navigator.userAgent) && !window.MSStream; | |
| if (isAndroid) { | |
| // Redirect to the Play Store | |
| window.location.href = 'https://play.google.com/store/apps/details?id=com.google.android.youtube'; | |
| } else if (isiOS) { | |
| // Redirect to the App Store | |
| window.location.href = 'https://apps.apple.com/app/youtube-watch-listen-stream/id544007664'; | |
| } | |
| } | |
| </script> | |
| </head> | |
| <body> | |
| <h1>AppLink Test</h1> | |
| <p>This is an example of a website that redirects users to the YouTube app's page on the App Store or Play Store, depending on their device.</p> | |
| </body> | |
| </html> |
Job Offers
Testing Your Setup
You can use the adb run am start -a android.intent.action.VIEW -d <URL> adb command to test your setup. Replace <URL> with a URL that should open your app.
The Easy Way
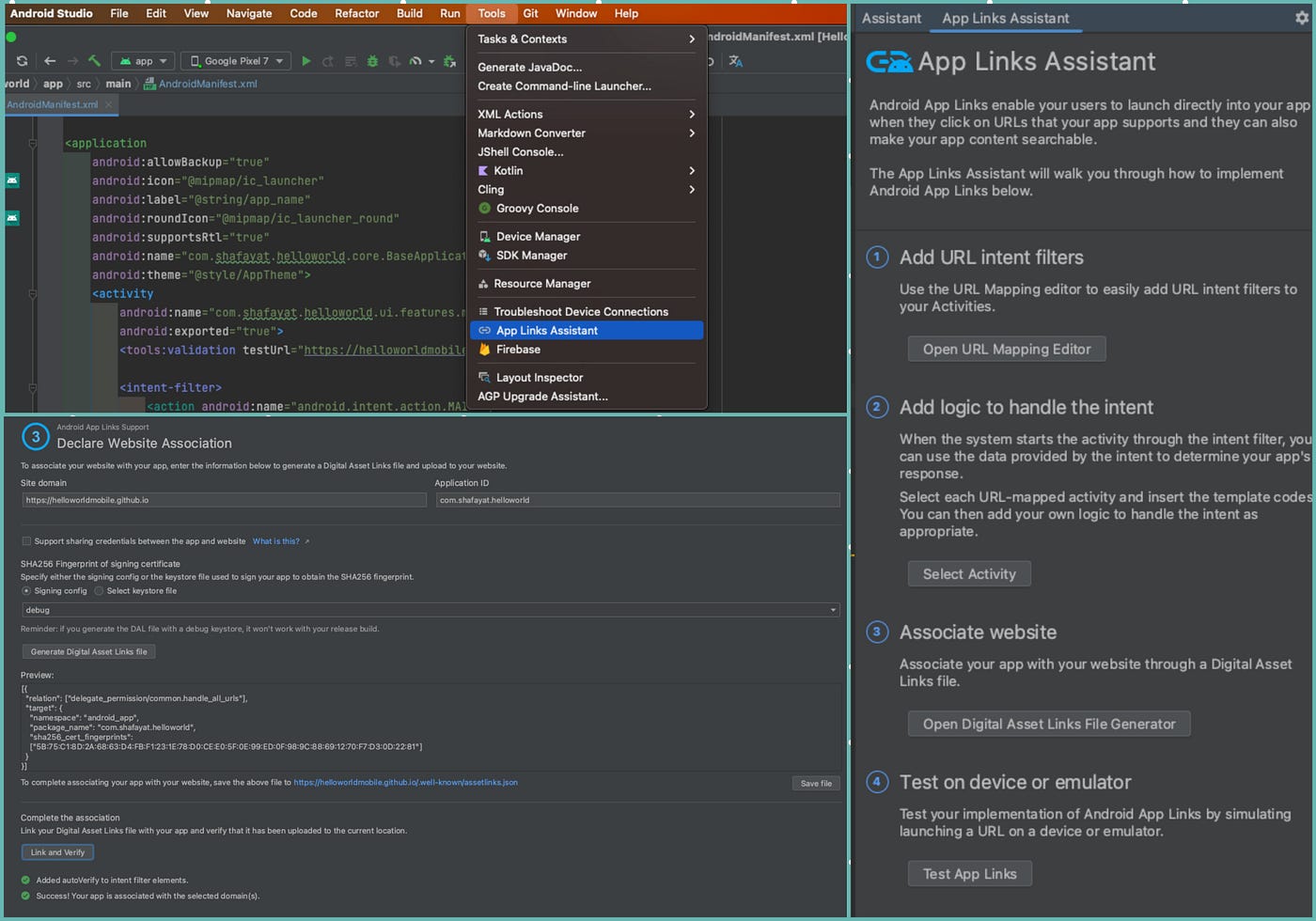
For those who prefer a more straightforward approach, Android Studio offers a handy tool called App Links Assistant. This tool simplifies the process of integrating App Links into your application. Here’s how you can use it:
- Open Android Studio and navigate to
Tools > App Links Assistant. This will open the App Links Assistant window. - Follow the steps outlined in the App Links Assistant. These steps will guide you through the process of integrating App Links, from adding intent filters to your manifest file, to creating and hosting your Digital Asset Links file.
- During Step 3 of the process, the App Links Assistant will check your integration. If everything is set up correctly, you’ll see a green checkmark indicating that App Links have been successfully integrated into your app.
- Finally, you can test your integration directly from the App Links Assistant. Simply navigate to Step 4 and click the
Test App Linksbutton. This will let you test your App Links and ensure they’re working as expected.
By using the App Links Assistant, you can significantly simplify the process of integrating App Links and avoid many common mistakes. However, it’s still important to understand the underlying process and requirements, especially if you run into issues or need to troubleshoot your integration.

Common Mistakes to Avoid
While implementing Android App Links, there are a few common mistakes that developers often make. Here are some of them:
- Not using HTTPS for the domain: The domain you’re associating with your app must be served over HTTPS. This is because the Android system uses the Digital Asset Links file to verify that you have control over the domain you’re associating with your app.
- Incorrect content type for the DAL file: The assetlinks.json file must be served with the
application/jsonMIME type. If the server returns a different content type, the system will fail to read the file, and your app won’t be able to handle App Links for the associated domain.
Caution
Please note that currently, the website https://helloworldmobile.github.io will redirect to the YouTube’s Play Store or App Store page.
References
For more information and a detailed walkthrough, you can refer to the following repositories and resources:
- Helloworld App Repository
- Helloworld Web Integration repository
- Android App Links Documentation
- Deep Linking Documentation
- Verifying Android App Links
- Firebase Dynamic Links FAQ
Conclusion
With the deprecation of Firebase Dynamic Links, it’s important to start planning your migration to an alternative solution like Android App Links. Android App Links provide a seamless user experience and are a great way to increase user engagement with your app. So, start planning your migration now and get ahead of the curve.
This article was previously published on proandrdoiddev.com