What is it?
Facade is the front-facing object that hides more complexity underneath it. Instead of working with multiple related interfaces you work with a single higher-level abstraction object that does multiple things.

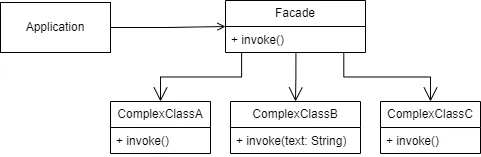
As shown in the diagram, Application uses Facade instead of multiple classes directly.
When to use it?
- When making a library
- When you want to avoid dependencies on third-party libraries
- When working with a large and complex subsystem
- When creating a reusable module
Example
You’re writing an Image Compression feature. You’ll have to support multiple formats like PNG, JPG, and SVG (we won’t add more for simplicity in the example).
Writing multiple compressors is troublesome and takes a lot of time, so you decide to use a third-party library with them defined.
Job Offers
// Third party library code structure:
class ByteReader {
fun read(fileName: String): ByteArray { ... }
fun getExtension(fileName: String): String
}
class PngCompressor {
fun compress(bytes: ByteArray): ByteArray { ... }
}
class SvgCompressor {
fun compress(bytes: ByteArray): ByteArray { ... }
}
It looks like the library doesn’t support JPG. You’ll have to extend it by adding your implementation:
class JpgCompressor {
fun compress(bytes: ByteArray): ByteArray { ... }
}
It’s one of the powers of Facade. You can wrap and extend the existing library with your classes without additional complexity in the client’s code. As you can see, there are multiple complex objects. Now, we need a Facade to make the Compressors easier to use!
class ImageCompressor {
fun convert(fileName: String, targetFormat: ImageFormat): ByteArray {
val bytes = ByteReader.read(fileName)
val extension = ByteReader.getExtension(fileName)
return when (extension) {
"png" -> PngCompressor().compress(bytes)
"svg" -> SvgCompressor().compress(bytes)
"jpg" -> JpgCompressor().compress(bytes)
else -> throw IllegalArgumentException("file format not supported")
}
}
}
Now, all the complexity is hidden behind ImageCompressor . If you need to extend it with additional formats, it’s easy to do so without changing the client’s code.
Moreover, if you want to extend PngCompressor for further optimization, you can write an additional Compressor class. It won’t change the complexity of the existing clients because it’s all hidden behind a Facade .
More design patterns
Based on the book:
“Wzorce projektowe : elementy oprogramowania obiektowego wielokrotnego użytku” — Erich Gamma Autor; Janusz Jabłonowski (Translator); Grady Booch (Introduction author); Richard Helm (Author); Ralph Johnson (Author); John M Vlissides (Author)
This article is previously published on proandroiddev.com