Android app tight integration with the assistant
In a previous article, we have seen how to add Google Assistant support to your App. Now it is time to get a step further and provide a beautiful user experience right into Google Assistant, so that the user don’t have to launch the app to interact with it. This will be done thanks to Slices.
What are Slices?
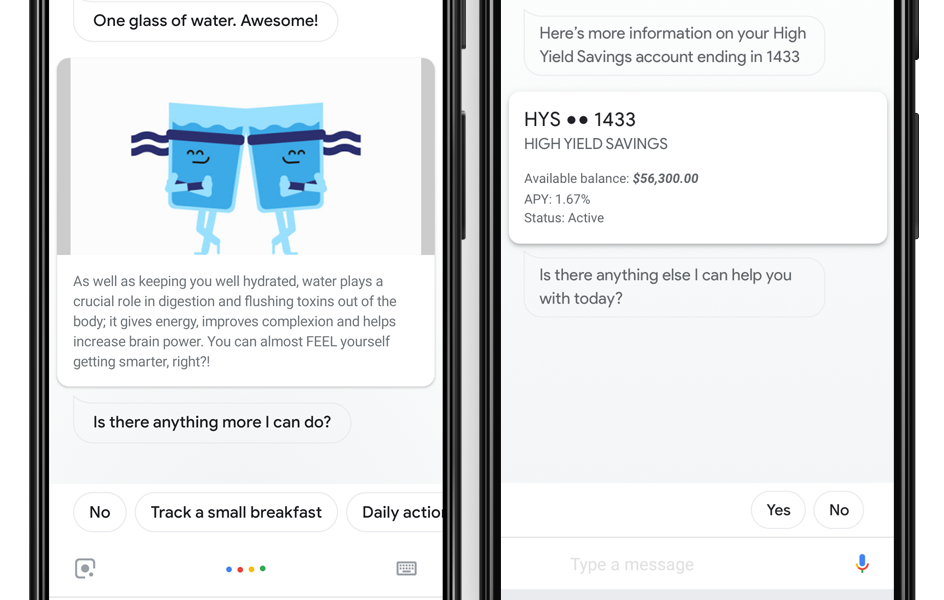
Slices are small card of UI, that Google Assistant display to provide a richer user experience. They can contains information pulled from APIs, as well as images and action buttons.
They are a way of interacting with your app without starting it full screen, the user experience is contextual to Google Assistant and conversational.
Slices are using basic UI blocks such as list, header, row, images, buttons… The developer can build the UI in a declarative way a bit like Jetpack Compose.
Slices offer a quick way to access feature of the app, so keep it simple.

Slices examples
Implementation
Declaring the Slice in Shortcuts.xml
Similarly to App Action, Slices need to be declared in shortcuts.xml Google offer a large set of pre-defined actions/captilities, please check my previous article.
Inside a capability, you can add a child node slice and provide a url-templatethis template will be used to trigger the Slice.
Notice it is recommended to use “content” as scheme.
<capability android:name="actions.intent.OPEN_APP_FEATURE">
<slice>
<url-template
android:name="content://com.example.android.app.provider/slice{?feature}" />
</slice>
</capability>
Creating the SliceProvider
The Slice Provider is in charge of creating a Slice object given an URI (url-template above).
You should extends SliceProvider and implement 2 methods:
- onBindSlice(), it takes a Uri, and what you need to do is map this Uri with your slice and return the Slice
- onCreateSliceProvider(), you can do preliminary tasks, but something light, do not block the thread, and return true.
- last but not least, you can show the Slice Authority, this is a unique name that will allow the system to trigger the Slice, see Grant Permission below.
class MySliceProvider : SliceProvider() {
companion object {
const val SLICE_AUTHORITY = "com.example.android.app.provider"
}
override fun onBindSlice(sliceUri: Uri?): Slice? {
// you can filter the sliceUri here to provide the appropriate slice
return createSlice()
}
override fun onCreateSliceProvider(): Boolean = true
}
Job Offers
Declare SliceProvider in AndroidManifest
The App must declare what class is in charge of providing the Slices (the SliceProvider). This is done in AndroidManifest as below.
Notice that the authorities must match with what you declared in your slice (shortcut.xml) as well as SLICE_AUTHORITY in the SliceProvider. Also the provider filter the intent of category “Slice”
<application>
...
<provider android:name="MySliceProvider"
android:authorities="com.example.android.app.provider"
android:exported="true" >
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.app.slice.category.SLICE" />
</intent-filter>
</provider>
Grant Slice permissions
As highlighted earlier Google Assistant need permission
private fun grantAssistantPermissions() {
getAssistantPackage()?.let { assistantPackage ->
val sliceProviderUri = Uri.Builder()
.scheme(ContentResolver.SCHEME_CONTENT)
.authority(MySliceProvider.SLICE_AUTHORITY)
.build()
SliceManager.getInstance(this).grantSlicePermission(assistantPackage, sliceProviderUri)
}
}
Creating a Slice
By using building blocks (list, header, row…) provided by the Kotlin DSL, you can quickly create Slices.
// SliceProvider
fun createSlice() {
return list(...) {
header {
title = "My title"
subtitle = "Subtitle"
// Defines the primary action when slice is clicked
primaryAction = SliceAction.create(...)
}
row { ... }
}
}
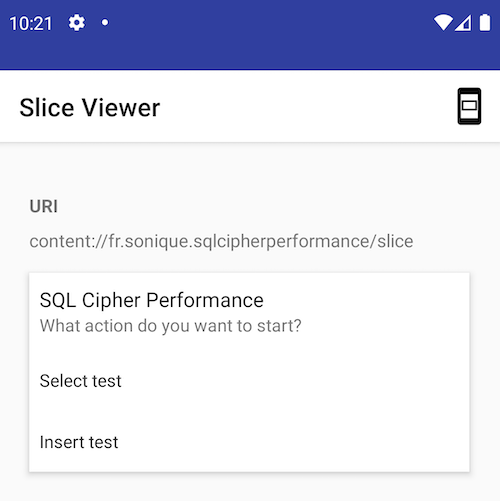
Previewing with SliceViewer
SliceViewer is a tool from Google that allow you to preview the Slices. You can download it below and load it into your test device or emulator.
Releases · android/user-interface-samples
adb install -r -t slice-viewer.apk
You can now execute the following command to start SliceViewer. Notice how the keyword slice has been prefixed to content.
adb shell am start -a android.intent.action.VIEW -d slice-content://com.example.android.app.provider/slice

example of slice viewer
Conclusion
We are done with this part. We have learned how to register slices in the App and provide slices to Google Assistant.
In the next article we will learn how to make the experience even reacher, buy controlling the app from the slice without launching it.
Resources
Full implementation, example:
https://github.com/sonique6784/SQLCipherPerformance/commit/1dceced26f07250b41c080ad6e121704eae86ba7







