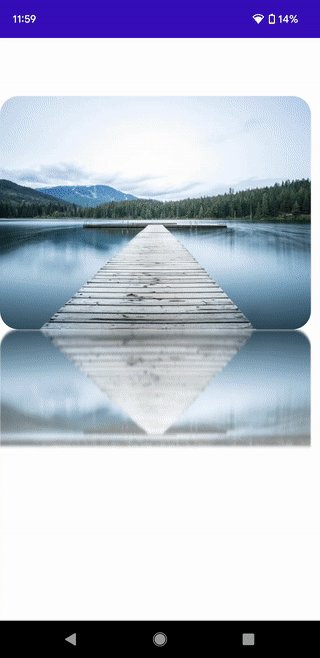
Have you ever wondered about having a mirror effect for the images in a list or general? With the powerful Jetpack Compose UI toolkit it’s simple and easy.

Well as you can see that this effect includes the following things
1. Inverted image
2. 50% visibility of the inverted image
3. Blurred inverted image
4. Same edges just like the original image
Now let’s see how each of them is done using Jetpack Compose

That’s the original image composable that includes an image with a fixed height of 300 dp now let’s see how can we make a mirror image for this.
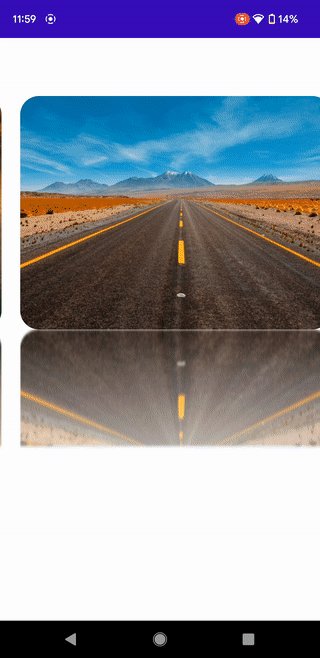
Inverted image
The first step is to rotate the image to 180 degrees and the best part is that it’s directly supported through the modifier.

50% visibility of the inverted image
Now let’s see how can we trim this rotated image to 50% of the height, well for that also we are going to use a modifier but as no direct support is available to trim to 50% of height so we are going to build a custom shape modifier.

The HalfSizeShape will be called with the clip modifier like this

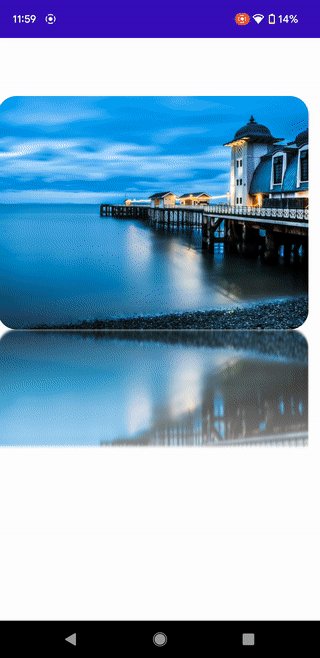
Now comes the tricky part, a blurriness is projected over an inverted image so as to look like a mirror effect but not just blur even gradient is also added to provide smooth texture like below

As the same composable is called once again to draw the mirror-effect hence the same modifier property is continued alongside that means when the original image has a rounded edge corner then the mirror image will also have the same property.
| @Composable | |
| fun Mirror(content: @Composable () -> Unit) { | |
| Column { | |
| content() | |
| Box(modifier = Modifier | |
| .graphicsLayer { | |
| alpha = 0.99f | |
| rotationZ = 180f | |
| } | |
| .drawWithContent { | |
| val colors = listOf(Color.Transparent, Color.White) | |
| drawContent() | |
| drawRect(brush = Brush.verticalGradient(colors), | |
| blendMode = BlendMode.DstIn) | |
| } | |
| .blur(radiusX = 1.dp, radiusY = 3.dp, BlurredEdgeTreatment.Unbounded) | |
| .clip( | |
| HalfSizeShape | |
| ) | |
| ) { | |
| content() | |
| } | |
| } | |
| } |
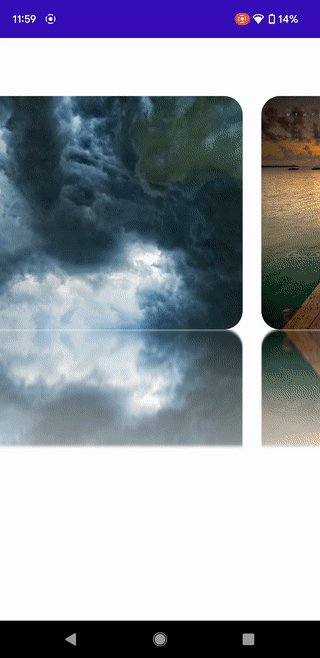
Now whenever you need to have a mirror-effect for any of the composable like an image here in this sample then you may call Mirror composable like following

That’s all with just a few lines you get a mirror-effect all thanks to the powerful Jetpack Compose toolkit.
This article was originally published on proandroiddev.com on June 10, 2022







