
Resources are such a big part of any mobile app, they include drawable, fonts, text files, and many more. With the introduction of Compose Multiplatform, we have a Compose resource component but it has been experimental and there have been several changes along different versions. Now that the next major version of Compose has been released i.e 1.6.0-beta01 there are some major changes in the resources section. Let’s go through those and how to migrate and use the new way to access resources.
Let’s start exploring.
Step 1:
The first thing you need to do is to update your Compose Multiplatform version to 1.6.0-beta01 or the latest dev version.
Step 2:
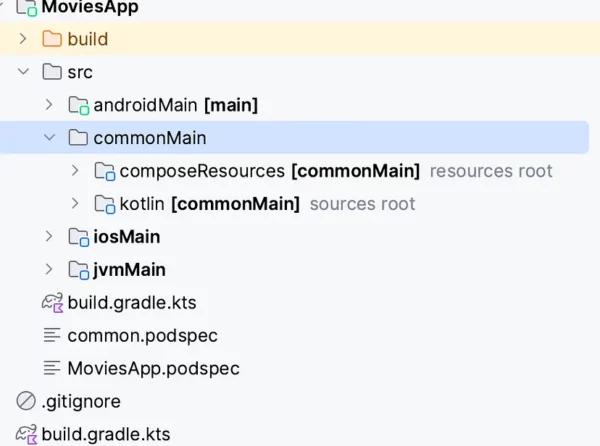
After finishing upgrading the Compose version, go to commonMain and create a composeResources directory. This used to be inside the resources directory. It has been moved up to our main top-level directory. All your resources will be in this composeResources directory.

Step 3:
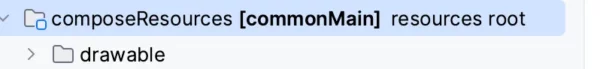
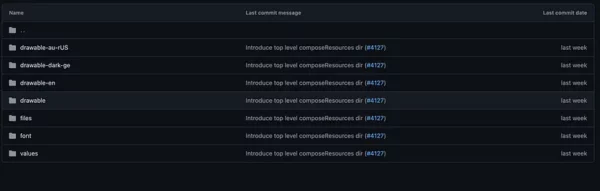
After creating your composeResources directory, you need to create folders for all your resources let’s start with drawables. Create a drawable folder inside the Compose resources directory.

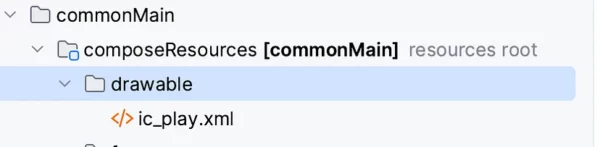
Now you need to import your drawables, i assume you know how to do it from Android Studio. Copy the imported drawable and paste it to the newly created drawable directory and it should look something like this.

Step 4:
Now how do I access it? There is a change in the 1.6.0 versions of the Compose Multiplatform. Previously, you could do this
Image(painterResource(res= "drawable/ic_play.xml"), null)
In the new version, the painterResource does not accept a string but a DrawableResource which then accepts a path as a string. However, it’s not recommended to use the path to access drawables or any other resource. So, we need to access a generated class called Res similar to the R class in Android. To generate the class you need to rebuild your project.
Step 5:
After rebuilding the project you can write
Res.drawable.ic_play
Press Alt + Enter to import the res class and now you can use the Res class to access drawable. In my case, it had this import
import com.kashif.moviesapp.generated.resources.Res
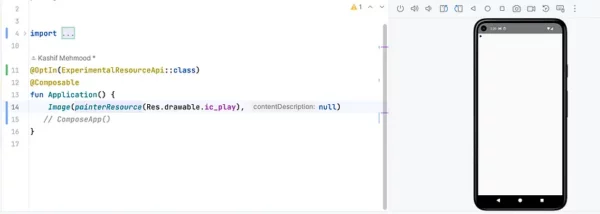
Now you can access and use this drawable like this.
Image(painterResource(Res.drawable.ic_play), null)
Now, we can see the drawable

Step 6:
Now, let’s move to fonts, and create a font directory in composeResources called font. Copy your fonts in this directory.

At the time of writing this article, .ttf fonts are not working for some reason and only .otf are working.
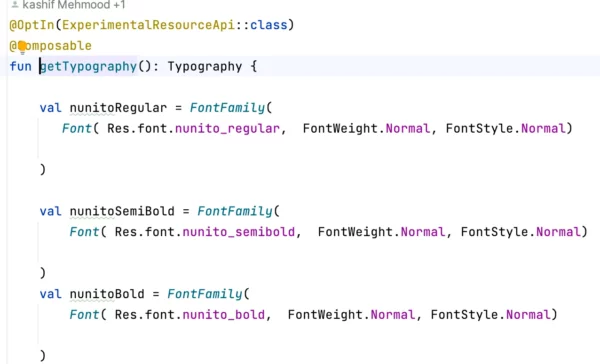
Now you can access these fonts using the same Res class.

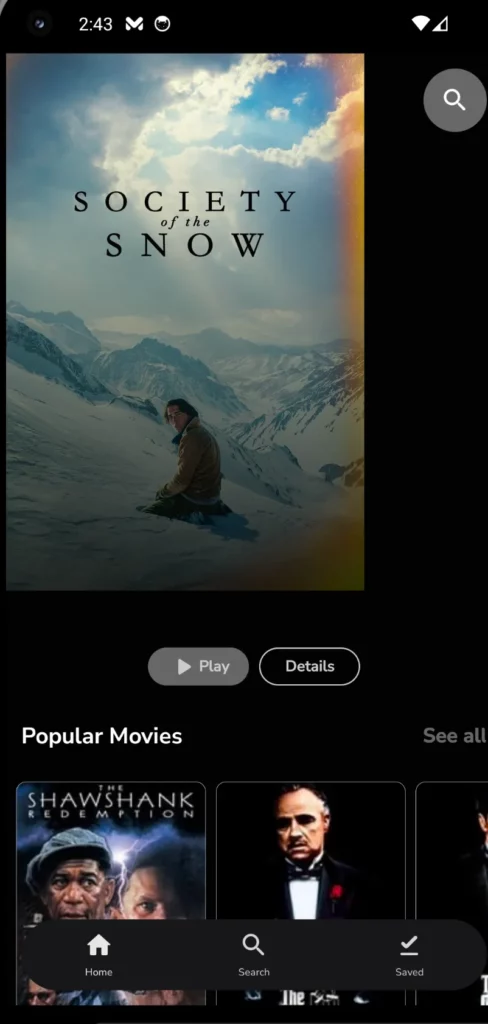
After applying typography, fonts are applied as can be seen in these screenshots.
Job Offers

Step 7:
Now let’s work on strings, in the same composeResources directory create a values directory, and inside create strings.xml. Strings are added inside <resources> tag.
<resources>
<string name="app_name">Compose Resources App</string>
<string name="hello">😊 Hello world!</string>
<string name="multi_line">Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Donec eget turpis ac sem ultricies consequat.</string>
<string name="str_template">Hello, %1$s! You have %2$d new messages.</string>
<string-array name="str_arr">
<item>item 1</item>
<item>item 2</item>
<item>item 3</item>
</string-array>
</resources>
To use these in your app, these can be accessed through the same Res class.
Text(getString(Res.strings.app_name))
Moreover, the new Resources have support for different languages. Just like Android, you need to create different folders for these such as values-es values-ar.

Step 7:
Now let’s work on strings, in the same composeResources directory create a values directory, and inside create strings.xml. Strings are added inside <resources> tag.
<resources>
<string name="app_name">Compose Resources App</string>
<string name="hello">😊 Hello world!</string>
<string name="multi_line">Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Donec eget turpis ac sem ultricies consequat.</string>
<string name="str_template">Hello, %1$s! You have %2$d new messages.</string>
<string-array name="str_arr">
<item>item 1</item>
<item>item 2</item>
<item>item 3</item>
</string-array>
</resources>
To use these in your app, these can be accessed through the same Res class.
Text(getString(Res.strings.app_name))
Moreover, the new Resources have support for different languages. Just like Android, you need to create different folders for these such as values-es values-ar.

Let’s connect:
https://twitter.com/kashif_mehmood_
https://www.linkedin.com/in/kashif-mehmood-km/
Featured In:
https://androidweekly.net/issues/issue-608
https://mailchi.mp/kotlinweekly/kotlin-weekly-392
https://blog.canopas.com/android-stack-weekly-issue-110-435834179e43
This post is previously published on proandroiddev.com








